2022
Health Tracking Gamified App for 45+
A health control mobile app for users with diabetes with the focus on controlling the glicemia levels with the use of gamification, challenges and motivational alerts.
Contribution
User surveys
Desk research
User personas
Competetive analysis
User flows
Wireframing
High fidelity layout
Design system
Prototyping
Design QA
Qualitative data analysis
User testing
Project details
Design challenge(s)
The official name of this project is Food Friend, in which 17 partners and 5 countries participate, funded by ITEA, an organization that enables companies to turn innovative ideas into new businesses, jobs, economic growth and benefits for society.
This project was made in collaboration with our Portugal partners at CLOO Behavioral Insights Unit, Polytechnic of Porto - School of Engineering (ISEP) and Faculty of Medicine - University of Porto (FMUP). Each partner was responsible for a key part in the development of this project, in which without them it would not have been possible.
The Challenge
How might we help subjects with type-2 diabetes in the monitoring of the disease and adherence to better lifestyle recommendations?

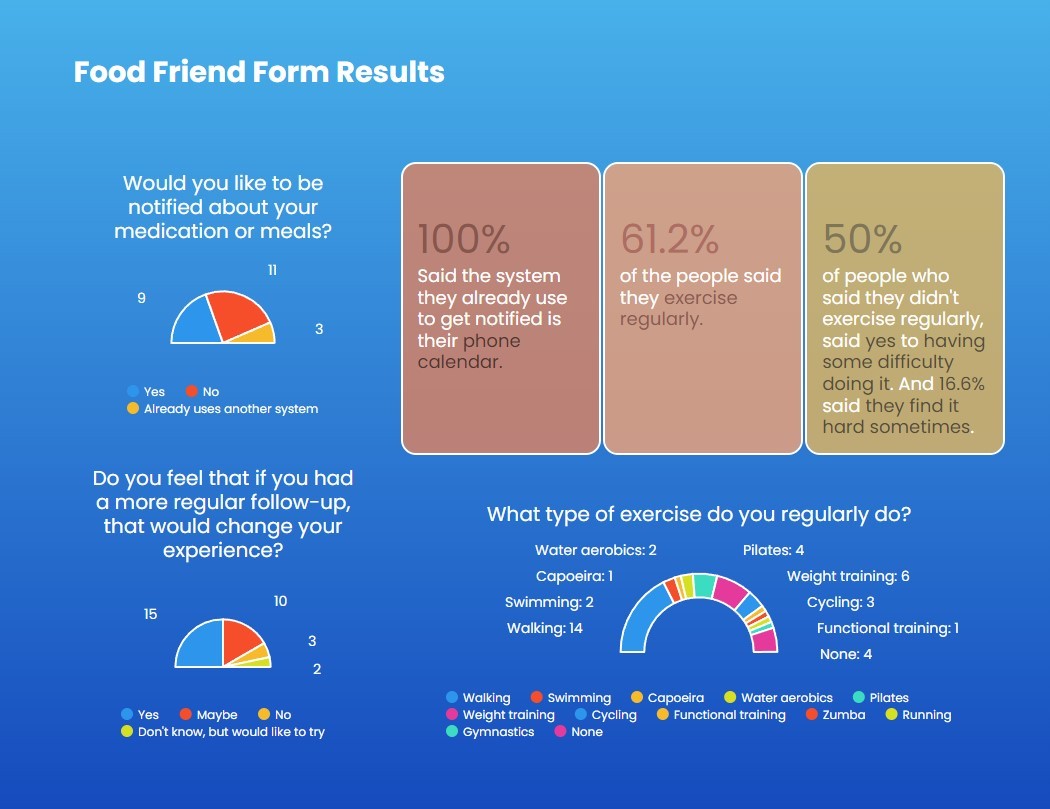
An example of the report done based on the survey results.
A user persona named Paulo was crafted.
A 59-year-old man living with diabetes for more than five years. Paulo's needs and preferences became a guiding light throughout the project.
51 people were recruited from Diabetes consultations in private practices in order to fill out this survey, which enabled me to create this persona.
Combining business requirements, plans and priorities for the product, as well as its direction.
I started a Comparative Analysis with the current app market which this product would fit in order to find opportunities and what the app’s positioning would be towards its competitors.
In my research I found that, it’s main competitors would be:
Fat Secret
Lifesum
Google Fit
Health App
MyFitnessPal
A small example of the competitior analysis done.
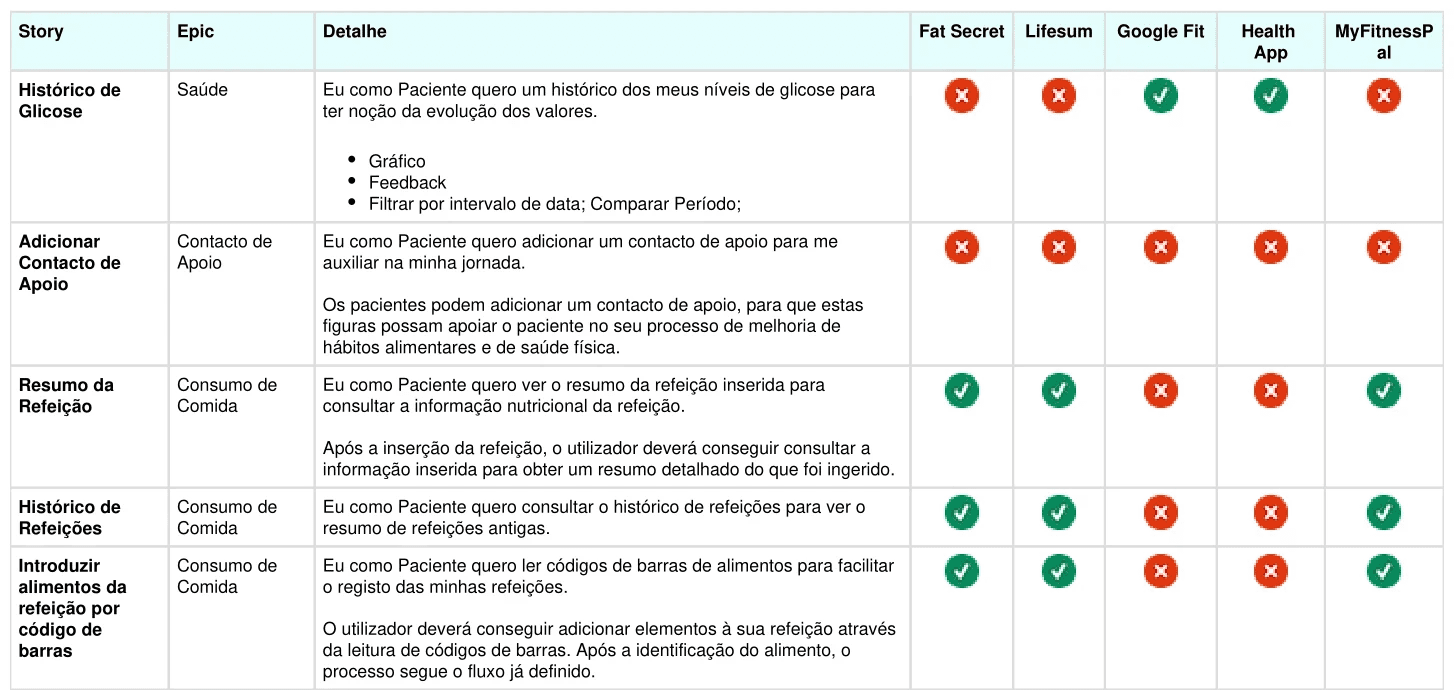
A single example of the feature comparative analysis made. I ended up comparing more than 21 different features.
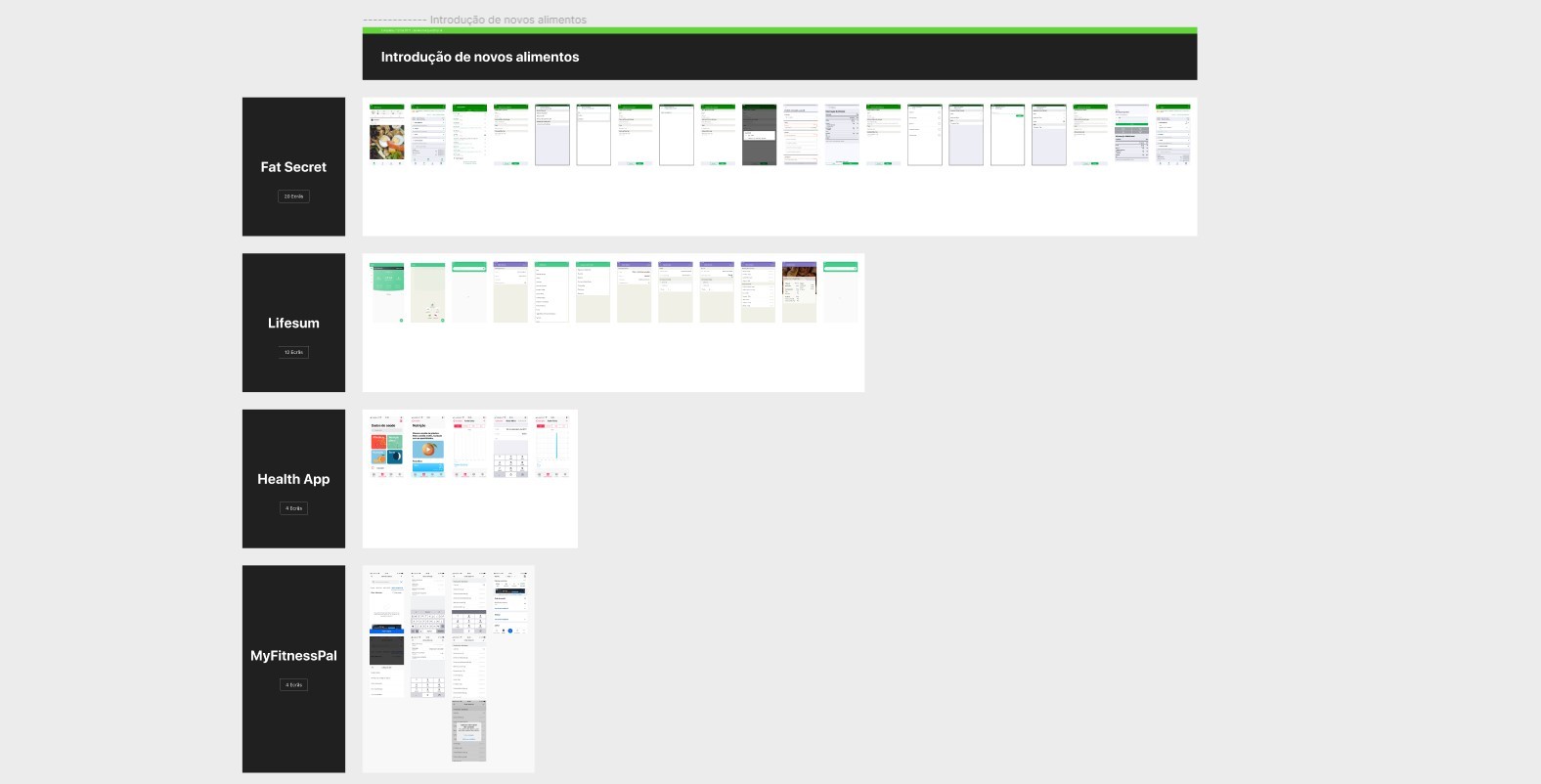
I then started comparing the flows of each feature in order to find optimizing opportunities.
Even though it's main competitors would be those listed before, i found it useful to search beyond our competitors, in a feature based comparative analysis.
For this analysis different apps would be better suited for different features.
I started to iterate on the first userflow
With the comparative analysis and the flow comparison in mind, I started to create the first rudimentary version of the app's user flow, which would later on would be iterated upon 5 more times with increasingly more complex flows.
The iterations were a result of added features, feature optimization and usability testing results.
This is the final iteration of the app's userflow.

An example of the wireframe prototype done.
Wireframe layouts and low fidelity prototype
With the wireframes created, I prototyped the app with the wireframes screens to share with the rest of the stakeholders in order to receive feedback.
Back to ideating
After iterating on the Stakeholders feedback and updating some wireframes and user flows, I started to move on to the high fidelity designs, where we could have a better grasp of what the app will look like. At the same time, I started to slowly develop the app’s (and later on web app's) Design System.
Constant communication with the developers, both internal and external (ISEP partner) and the rest of the Stakeholders (CLOO and FMUP) was a key at this stage.
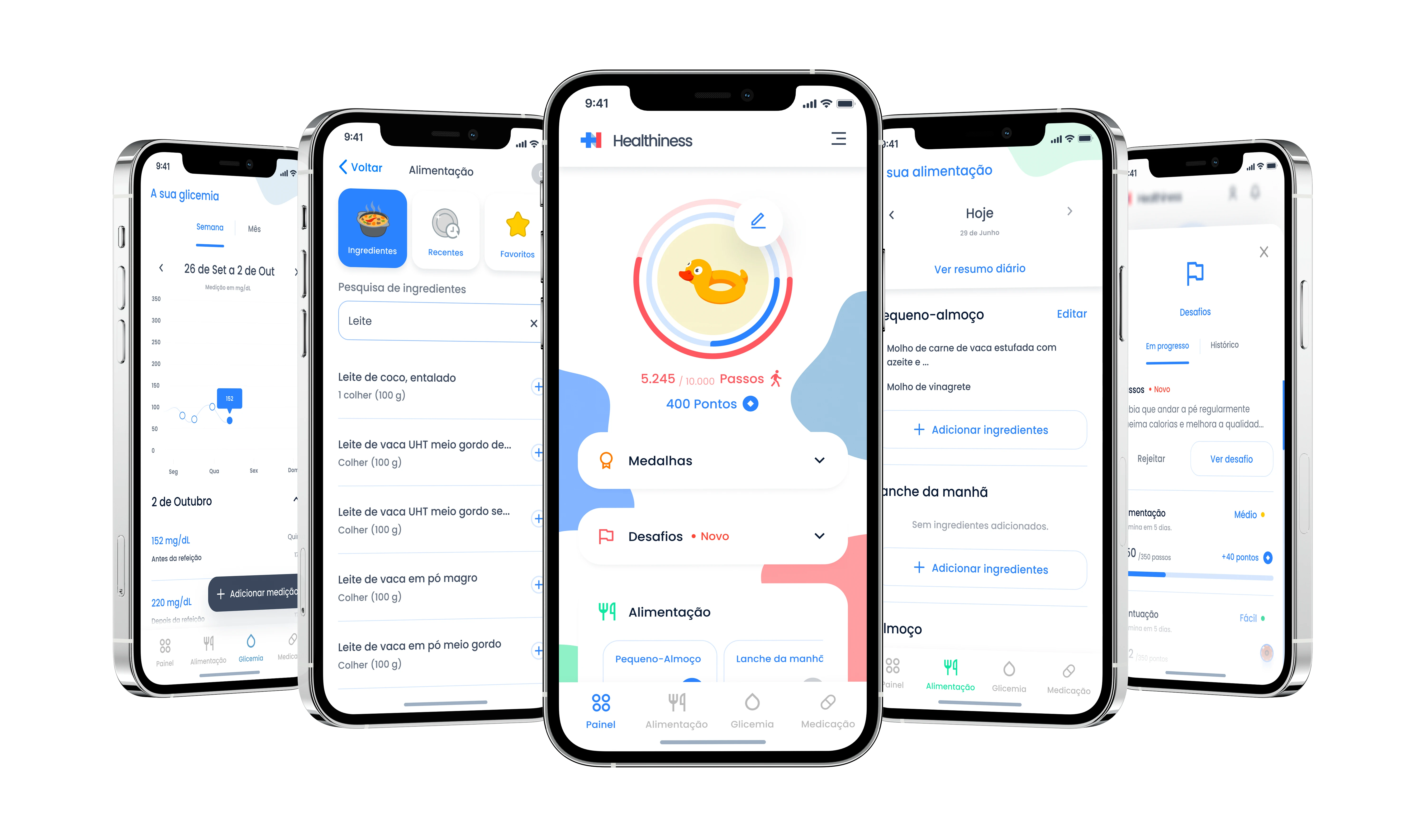
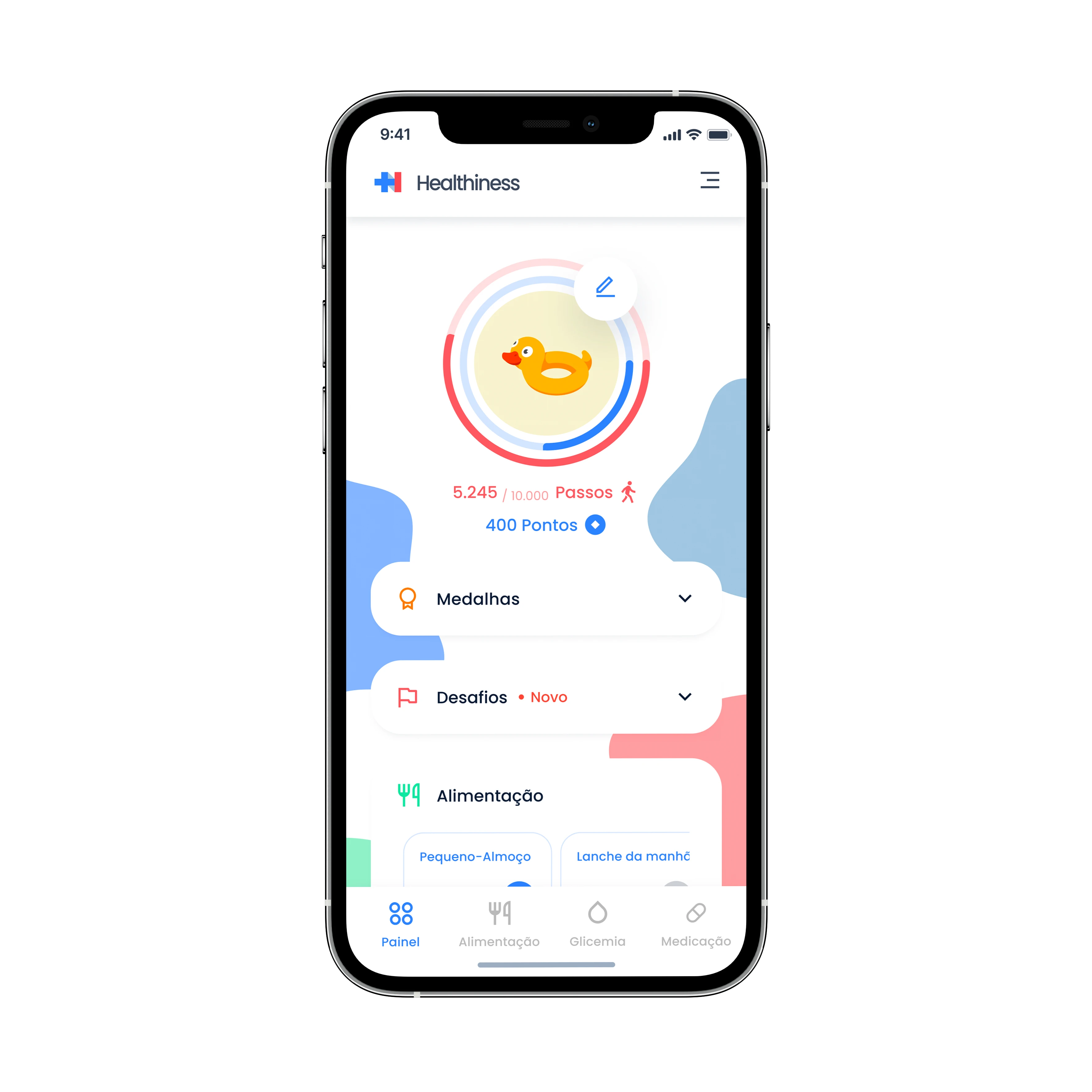
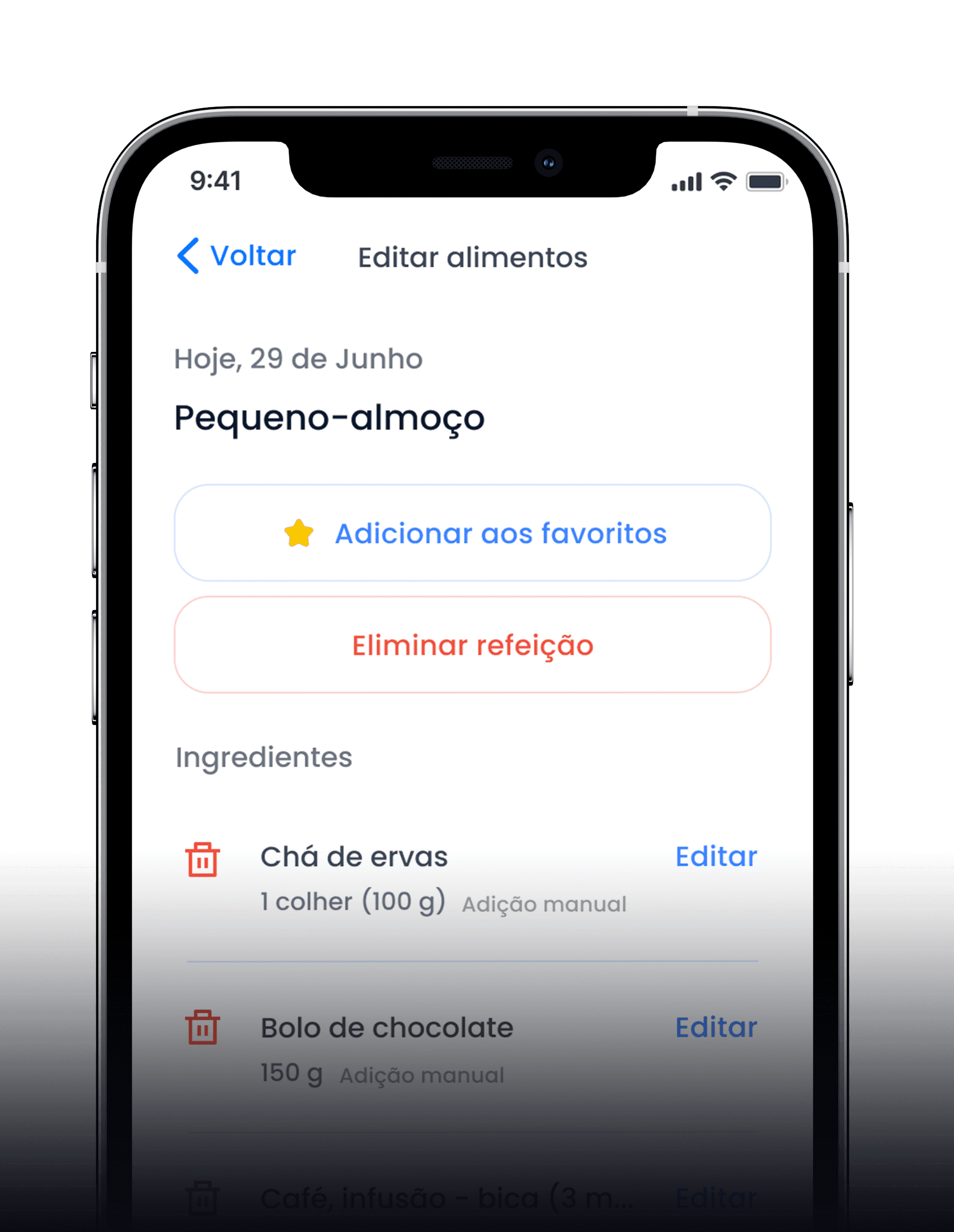
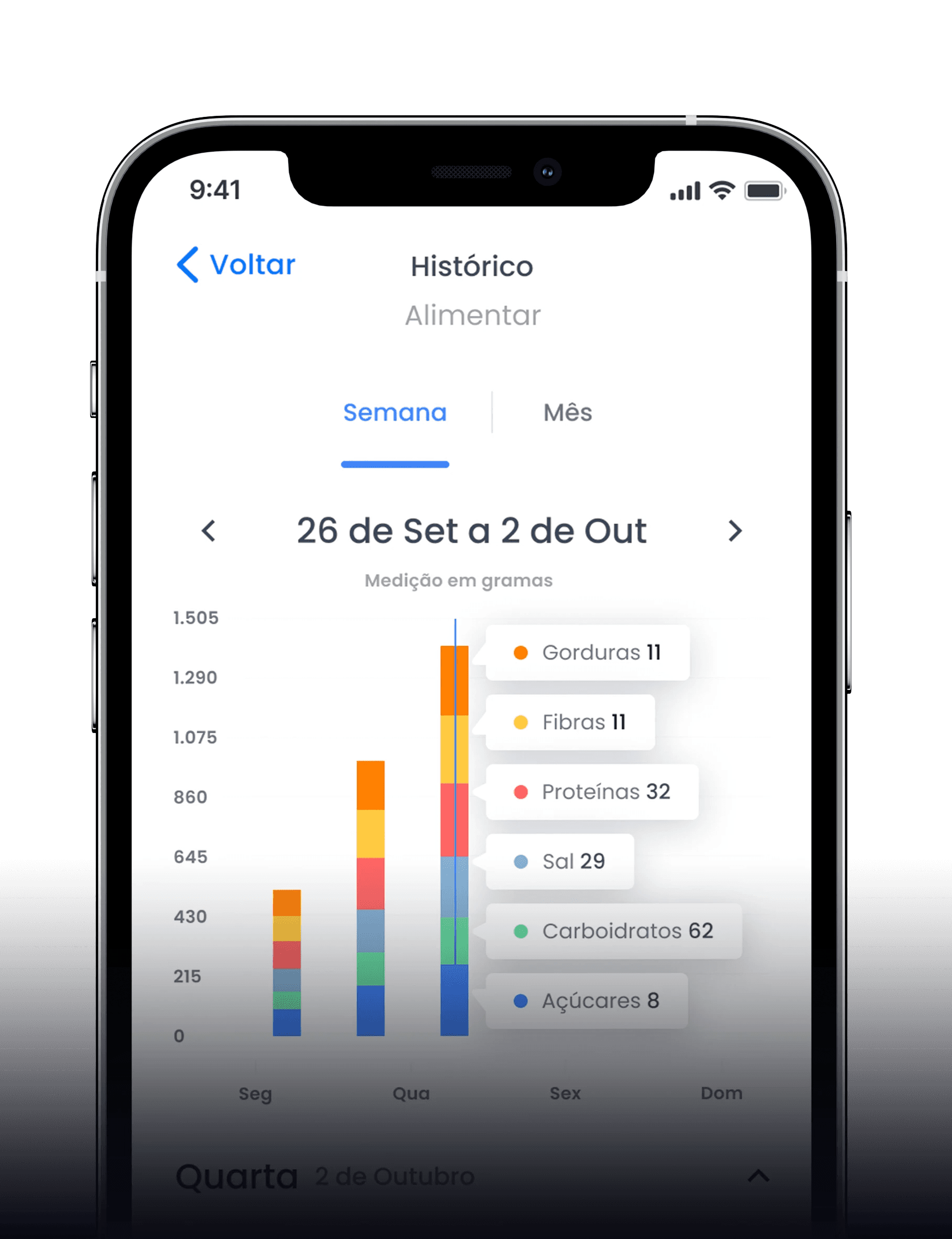
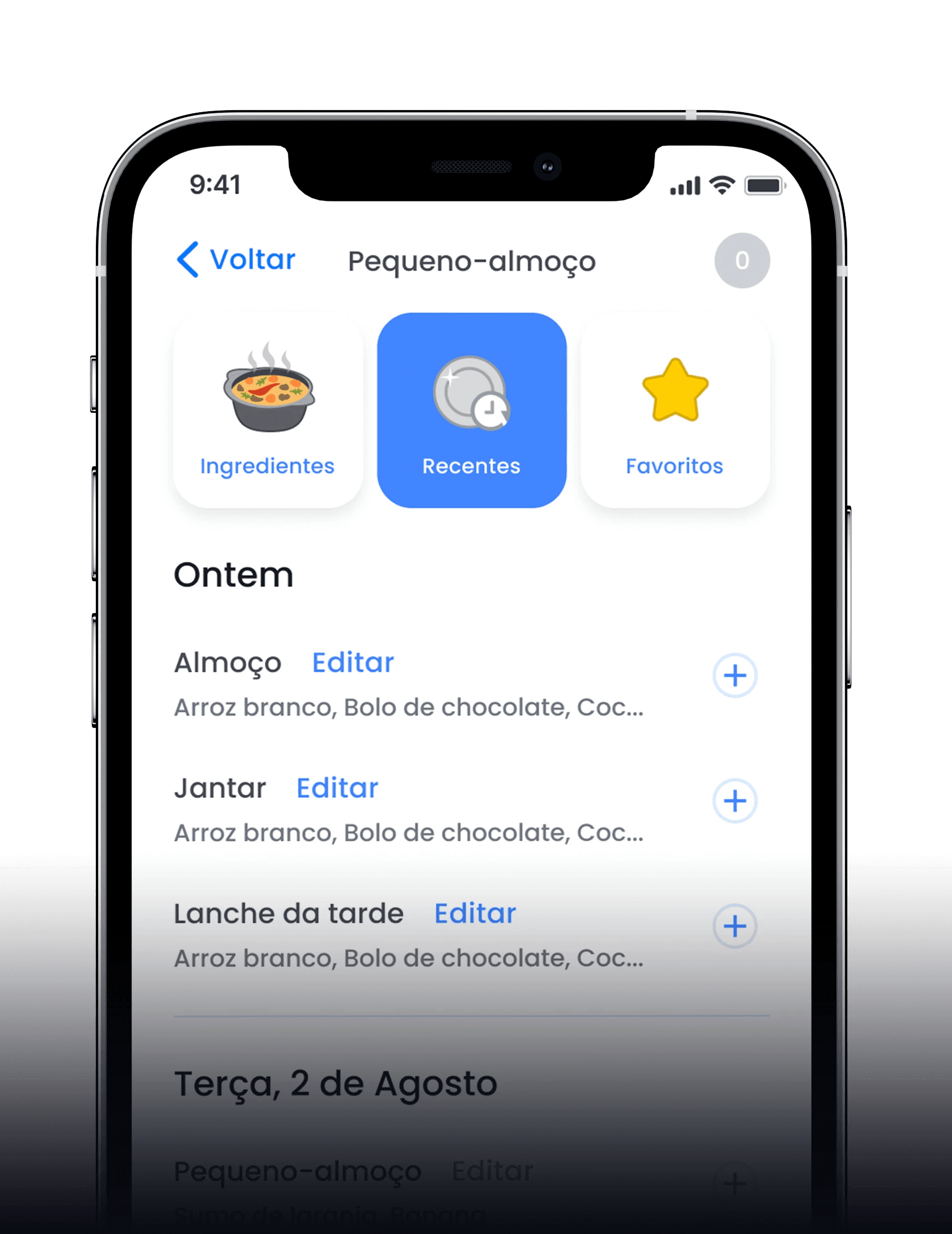
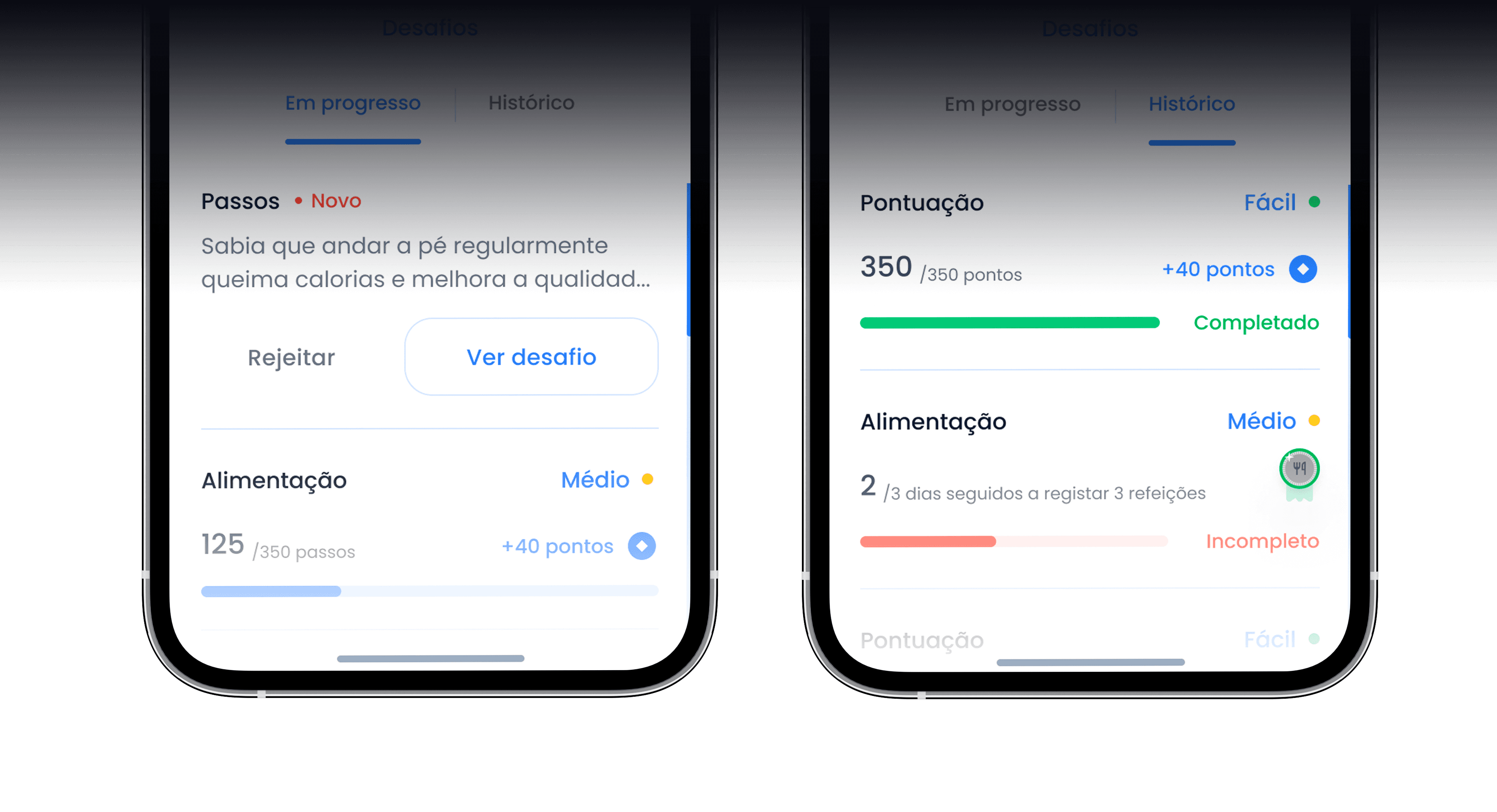
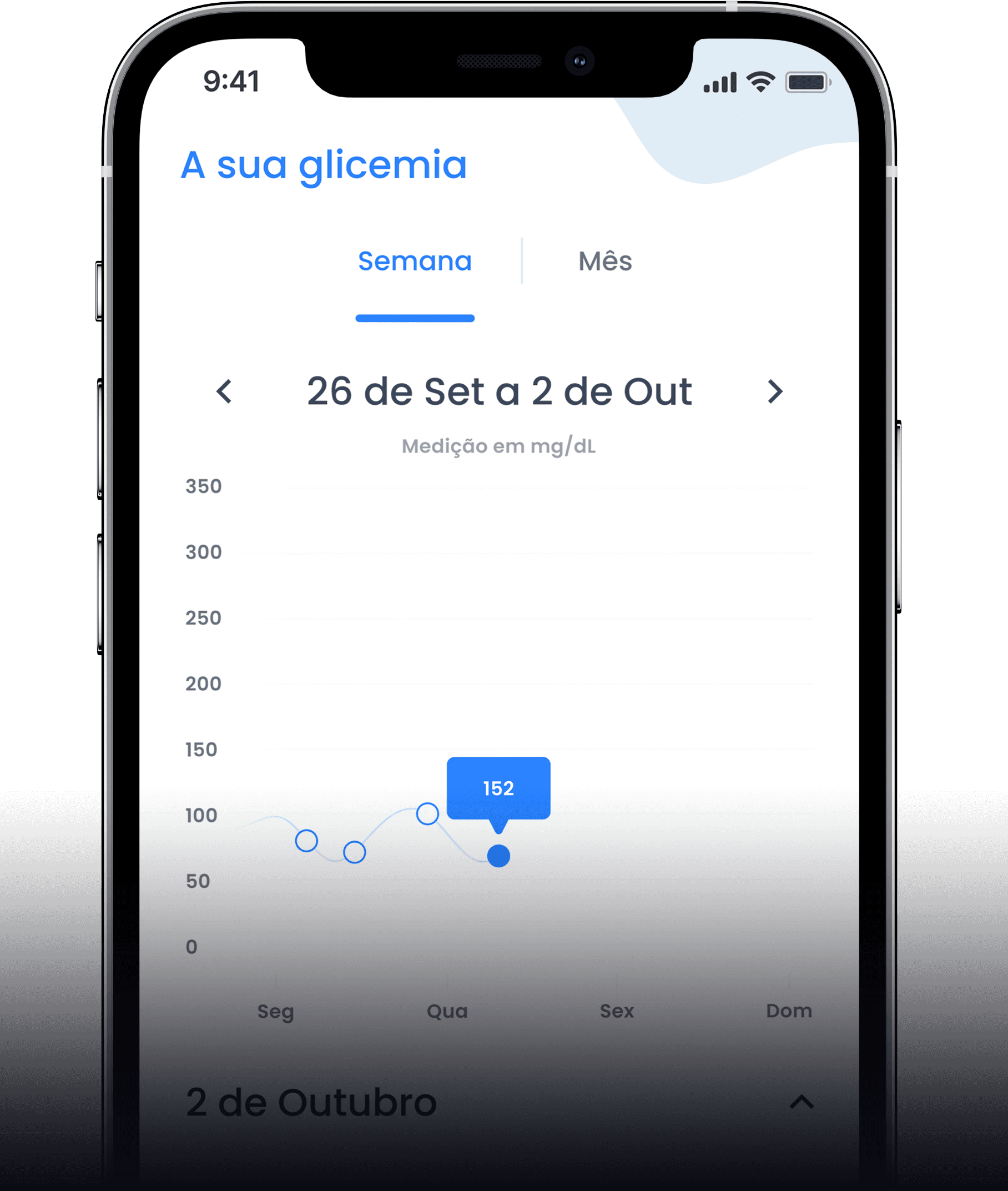
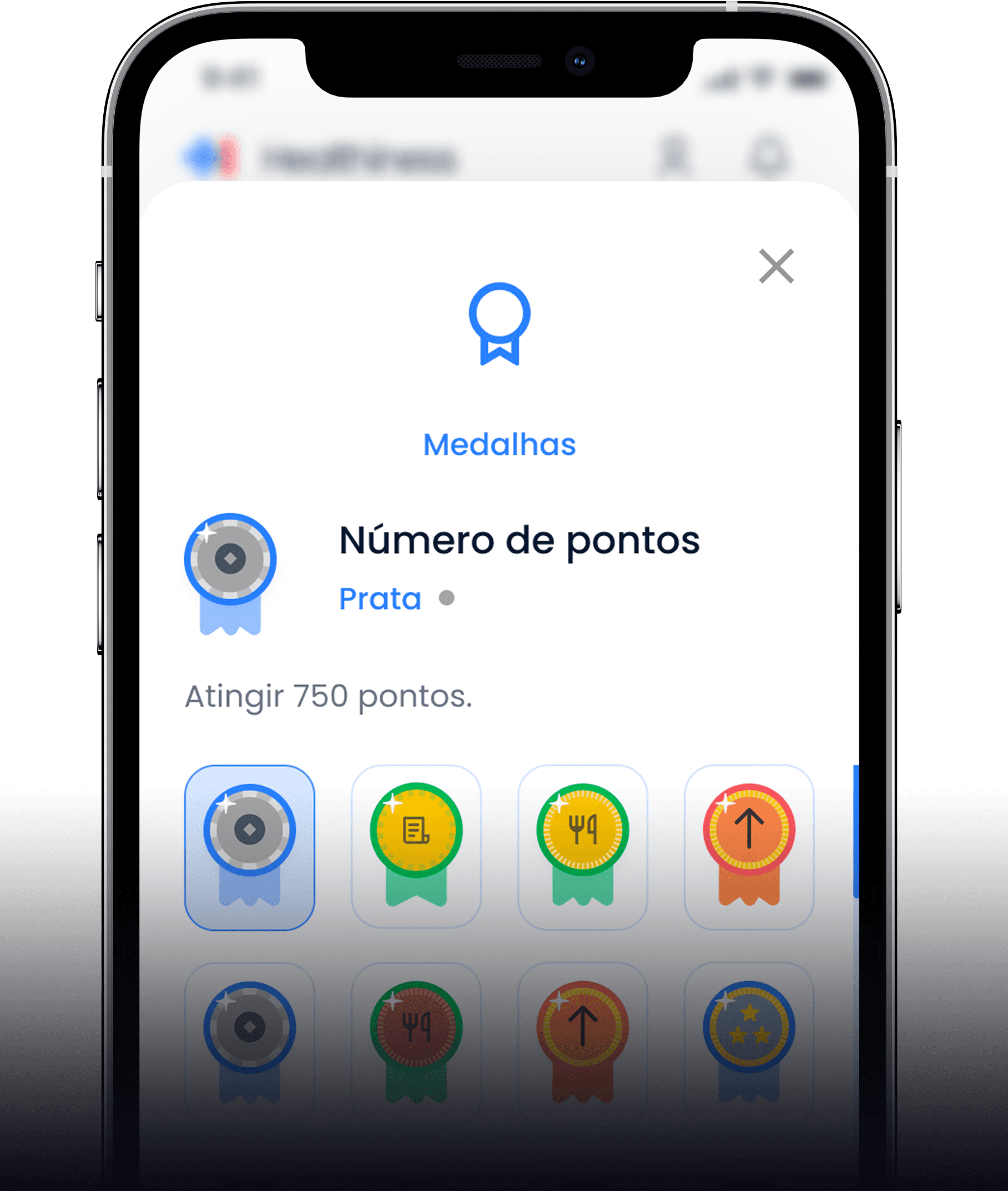
A high fidelity propotype showcasing the meal flow, which proved to be the most complex flow of the app.


For our usability test we were able to recruit 6 users who fit our user persona and these were some insights that we’ve gathered.
From this usability test, we were able to find 24 new improvements we could make to the app in order to improve it's user experience, below you’ll find some of the suggestions, the reasoning behind them, our effort to implement them and the impact it could have to the user.
Following the moderated usability test, we asked the participants to answer a questionaire in order to validate further developments.

Some examples of the first iteration of high fidelity designs
After a couple of months a presential meeting was scheduled with all the worldwide partners
All the worldwide partners made a presentation about their project, and before our presential meeting I was tasked to make a promotional video in order to better communicate our project to the rest of the worldwide partners.

💭 Time to reflect
Working with FMUP was a delight as it allowed us to leverage their expertise in human psychology into notifications and gamification, motivating users to enhance their health. This experience underscored the distinct nuances between Apple Human Interface Guidelines and Google Material Design Guidelines, shedding light on the interaction disparities between mobile apps and websites. It emphasized the critical nature of meticulous attention to detail in mobile app design, a factor that can truly define a user's experience when executed thoughtfully or overlooked.
🎉 Team credits
This project wouldn't have been able to succeed without these amazing people
Nathália Munhoz (Product Owner)
André Crespo (Senior UX Designer)
Gonçalo Miranda (Flutter Developer)
Gabriel Pereira (Flutter Developer)
Paulo Silva (Tech Lead)