2024 - Present
User-Effort-Optimized CMS
A CMS that prioritizes user effort. By integrating rigorous user testing and efficient workflows, our CMS solution empowers users to effortlessly manage their content, saving time and enhancing productivity.
Contribution
User persona
Desk research
Competetive analysis
User flows
Wireframing
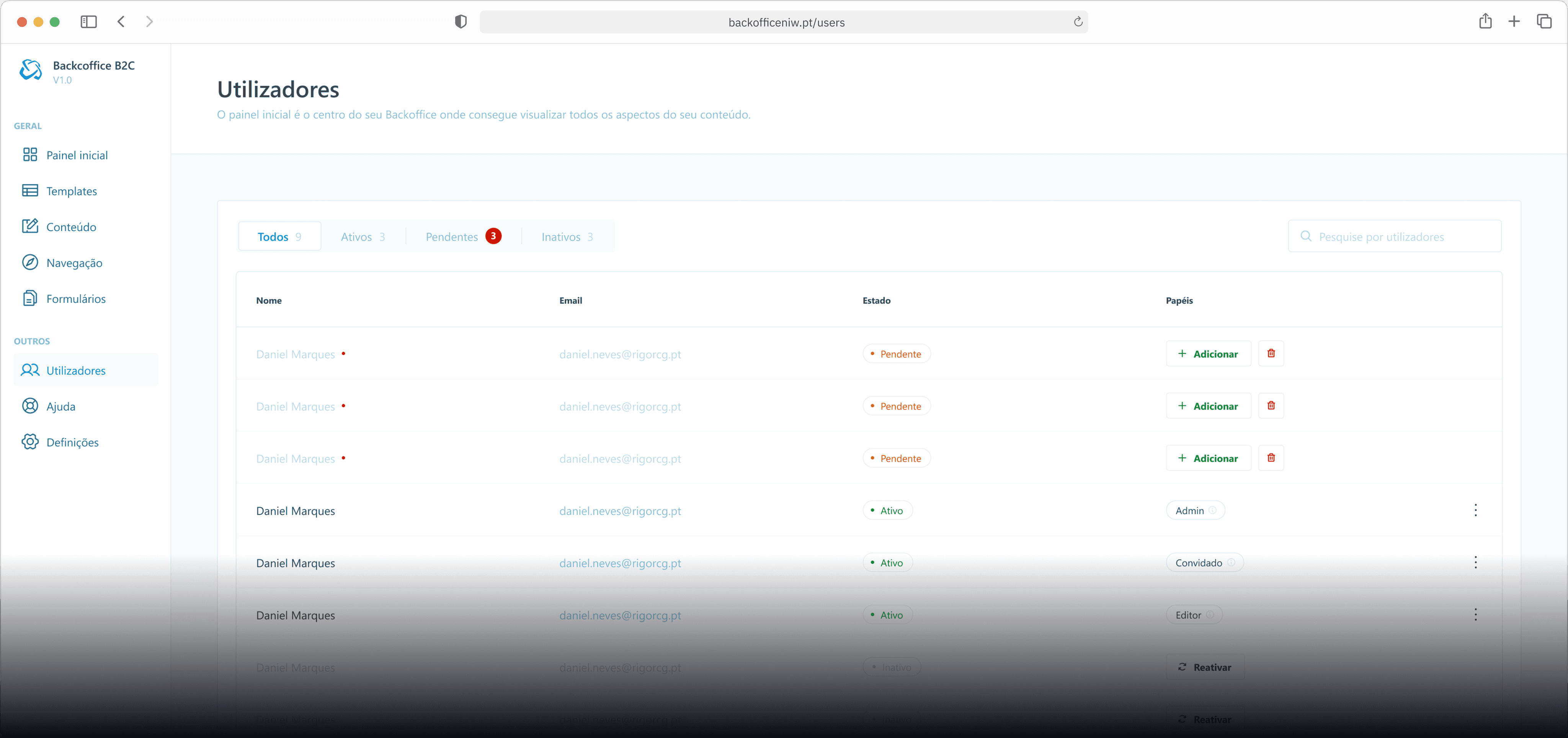
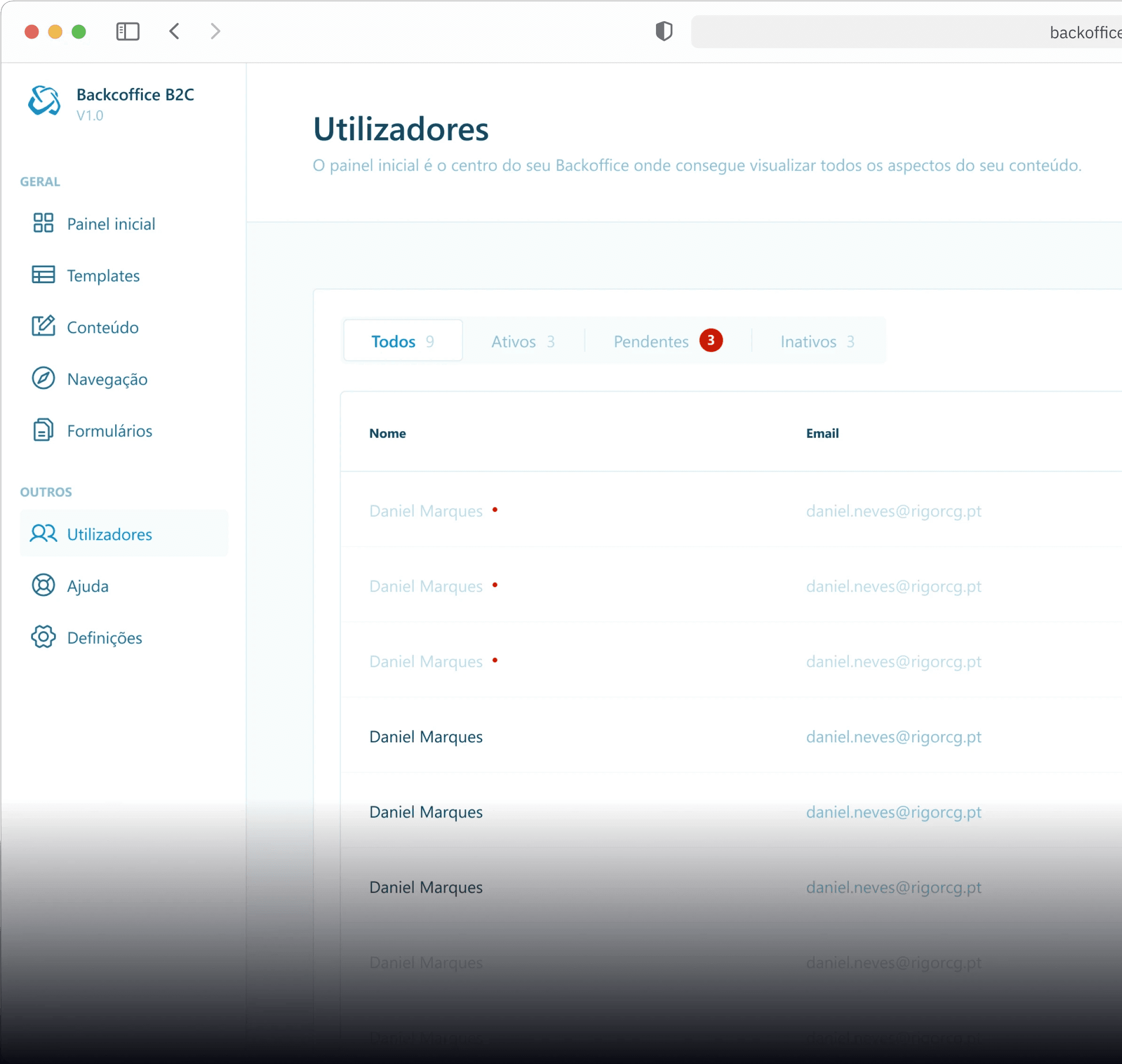
High fidelity layout
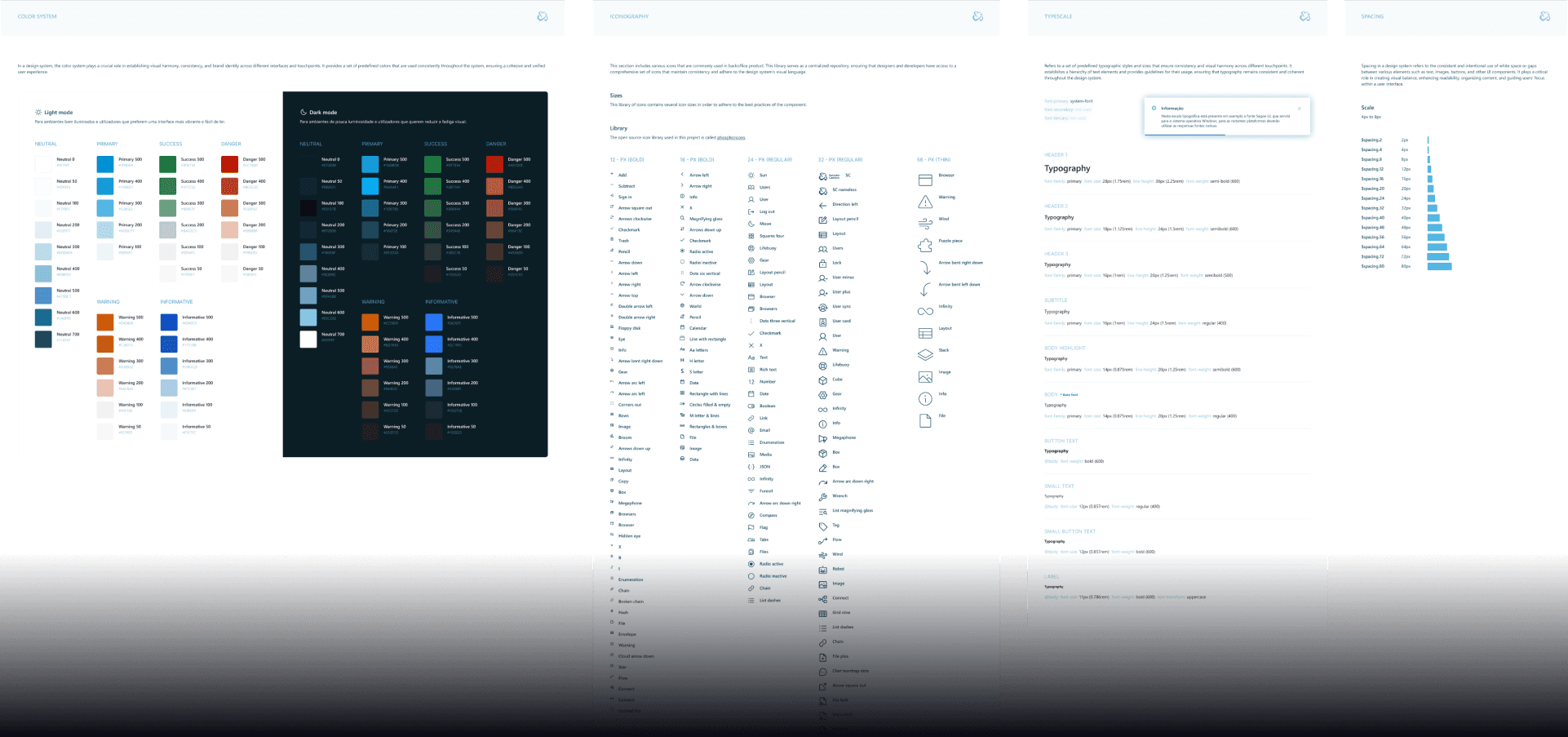
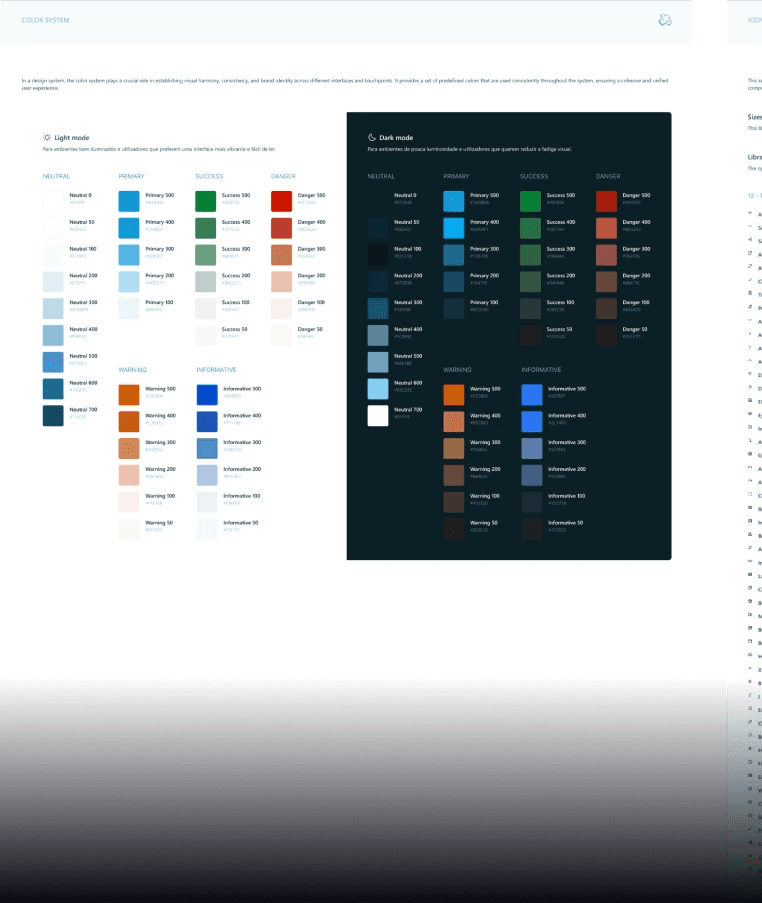
Design system
Prototyping
Design QA
Qualitative data analysis
User testing
The Challenge
How might we reduce user effort and increase usability in managing a website's content?
Who are we building this for?
A survey was sent out to the company that manages our brands content in order to inform our User Persona.
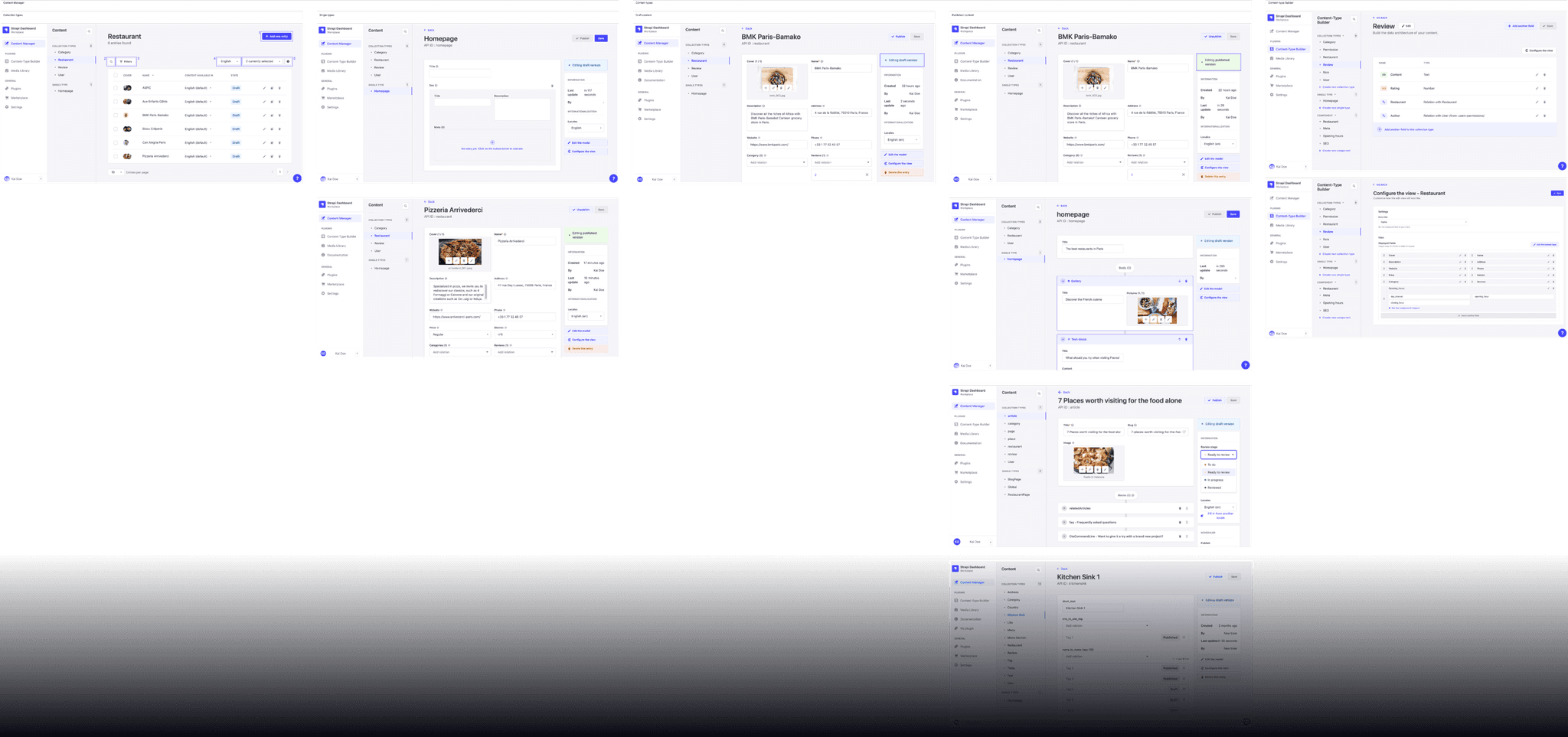
A small example of the competitor analysis done.
Meeting the competition
I started a Comparative Analysis with the current app market which this product would fit in order to find opportunities and what the product’s positioning would be towards its competitors.
In my research I found that it’s main competitors would be:
Strapi
Contentful
Prepr
How might we reduce user effort and increase usability in managing a website's content?
Solutions found:
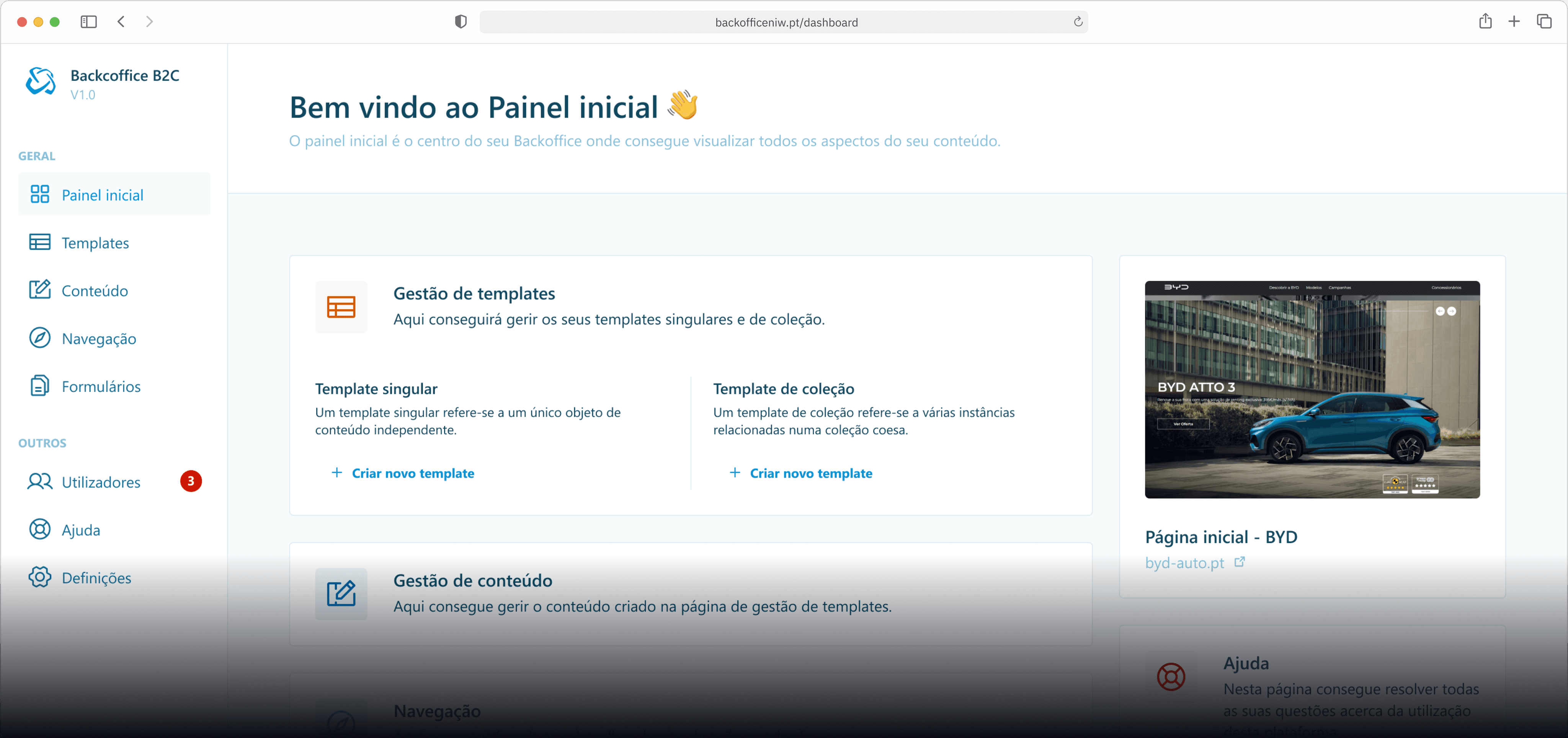
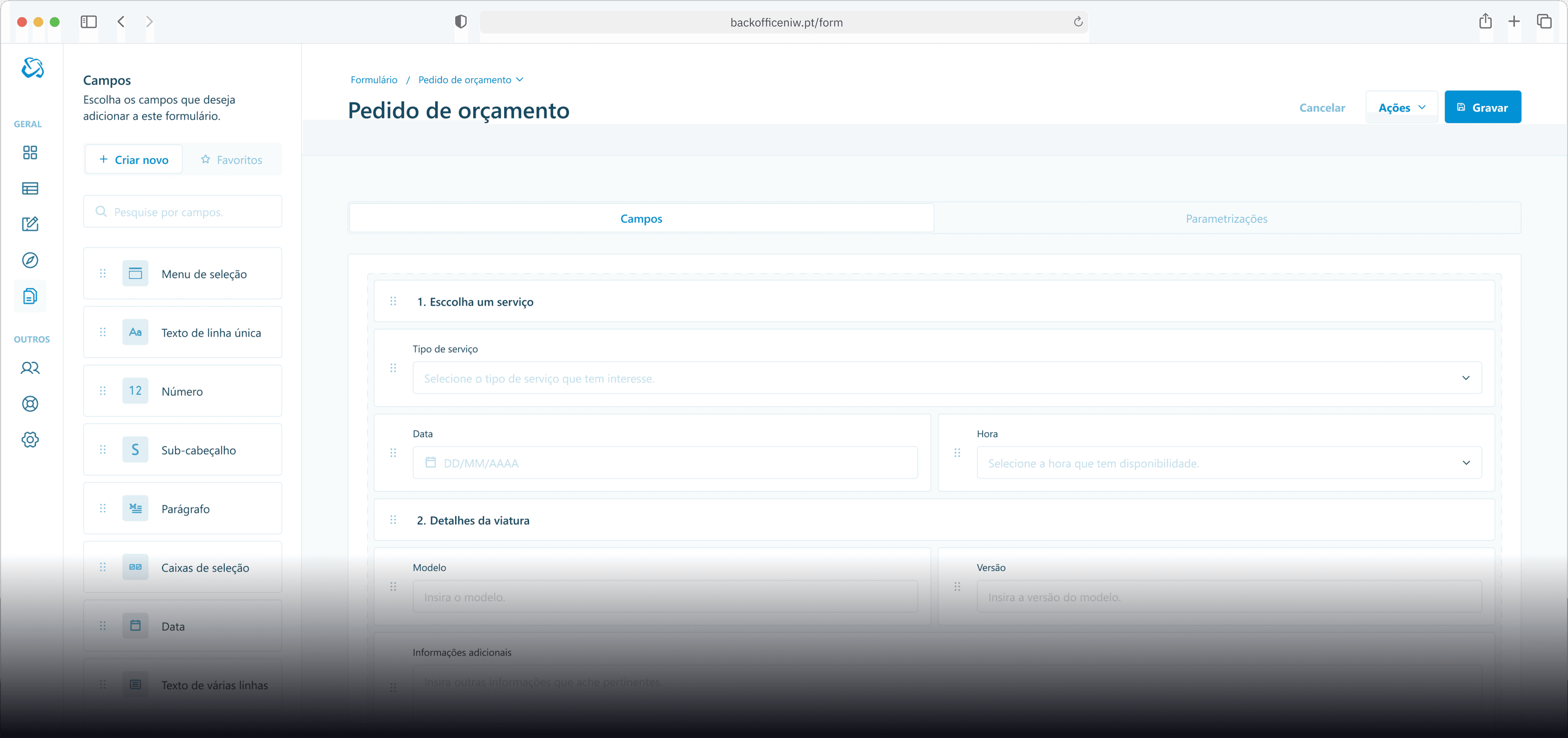
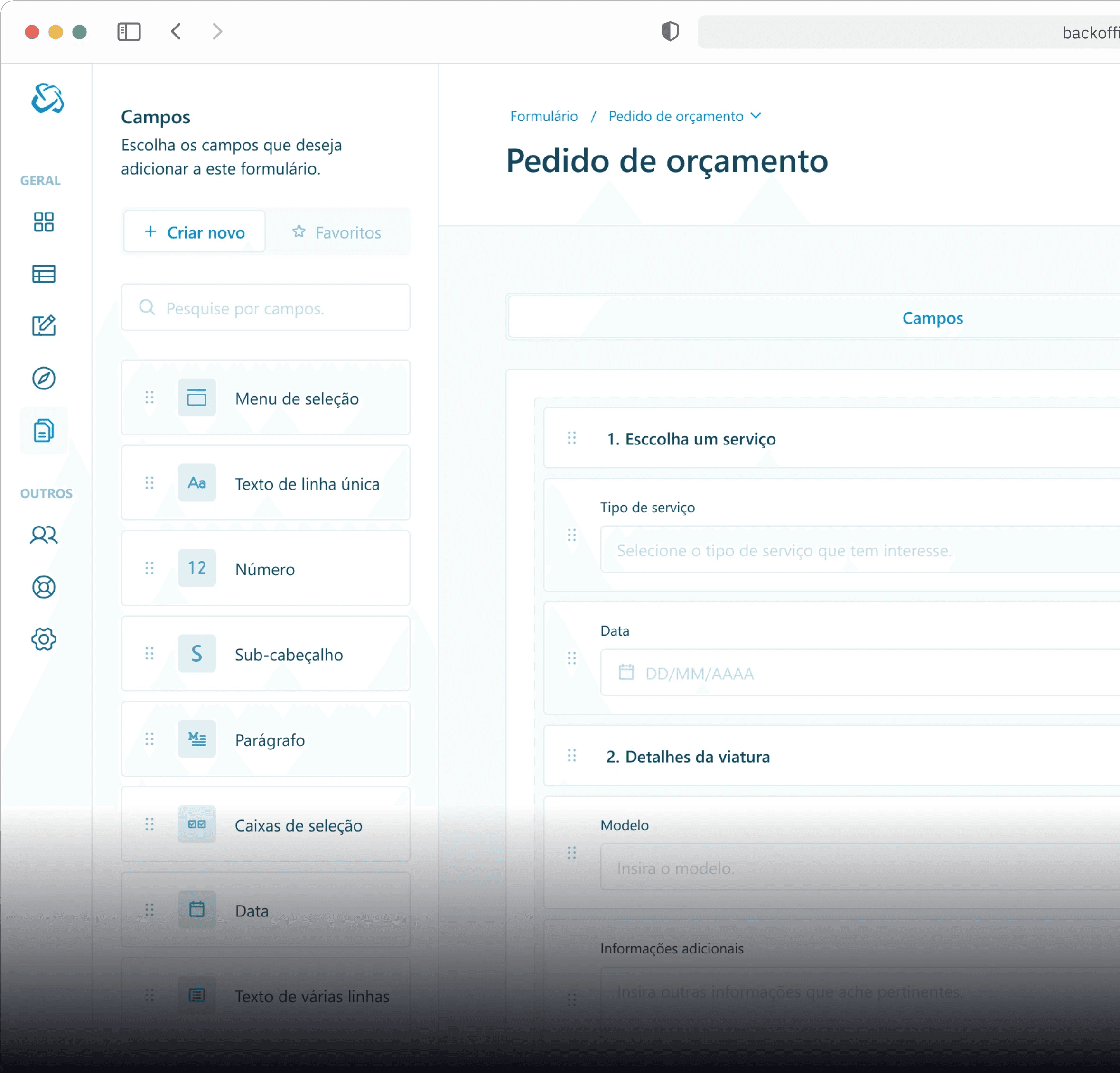
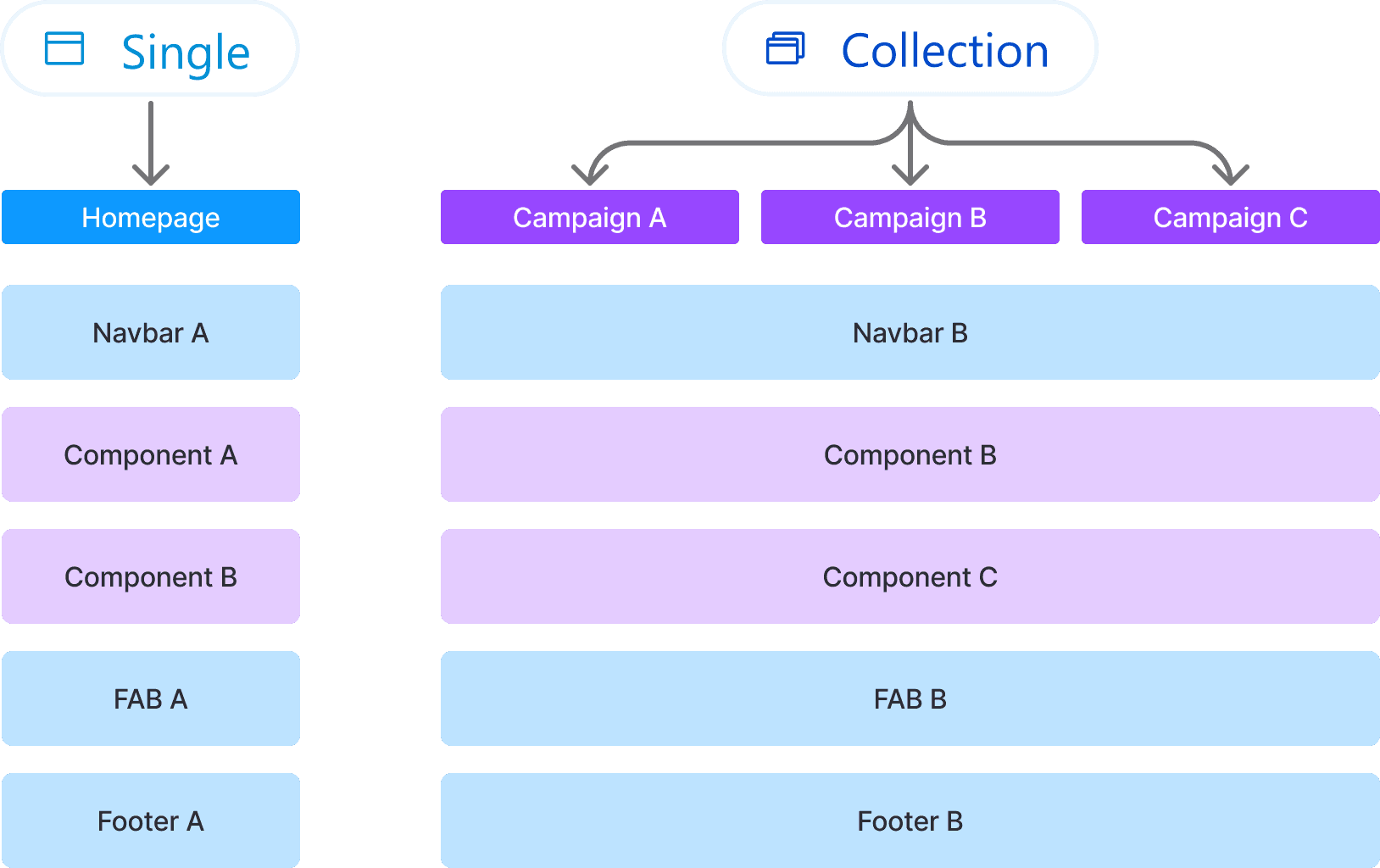
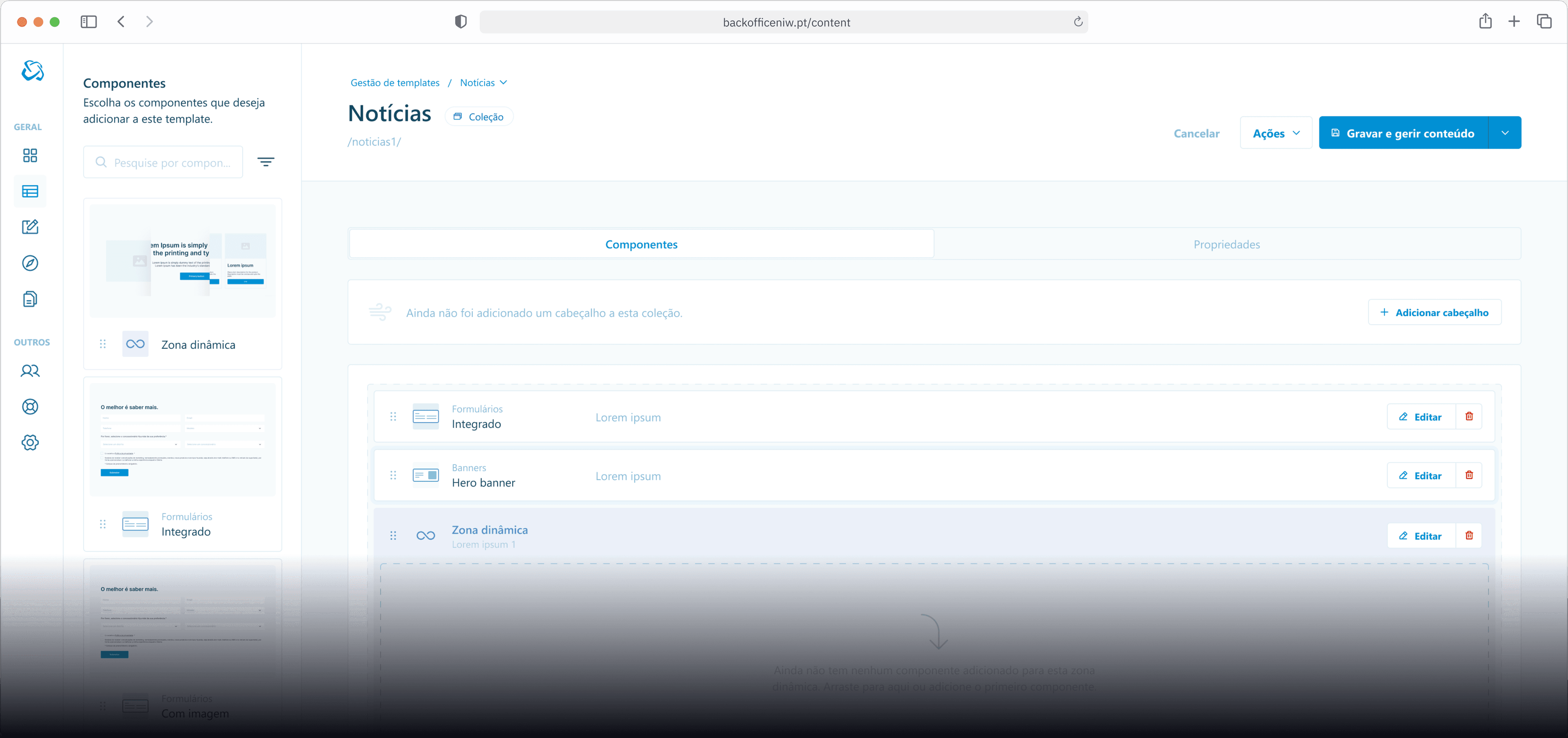
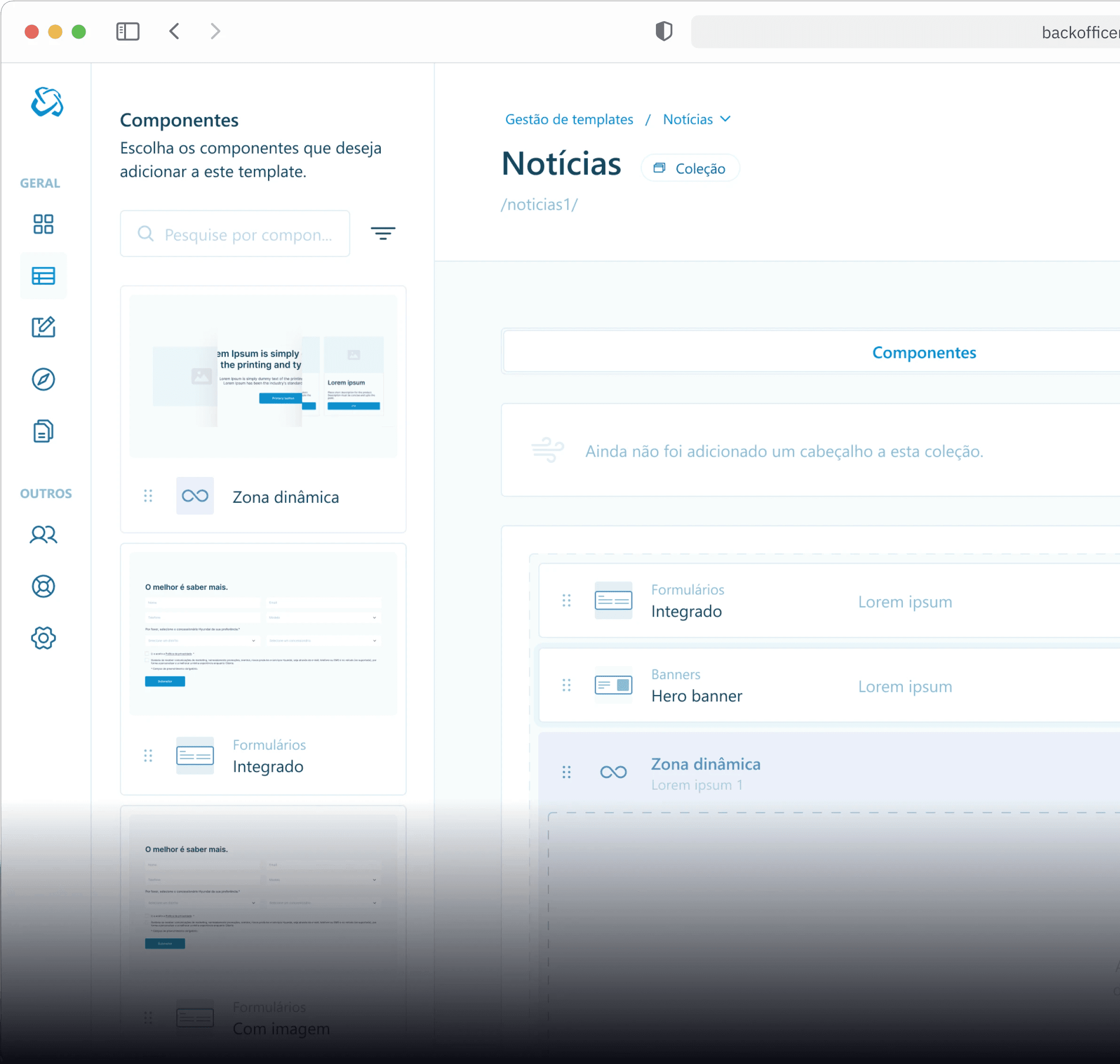
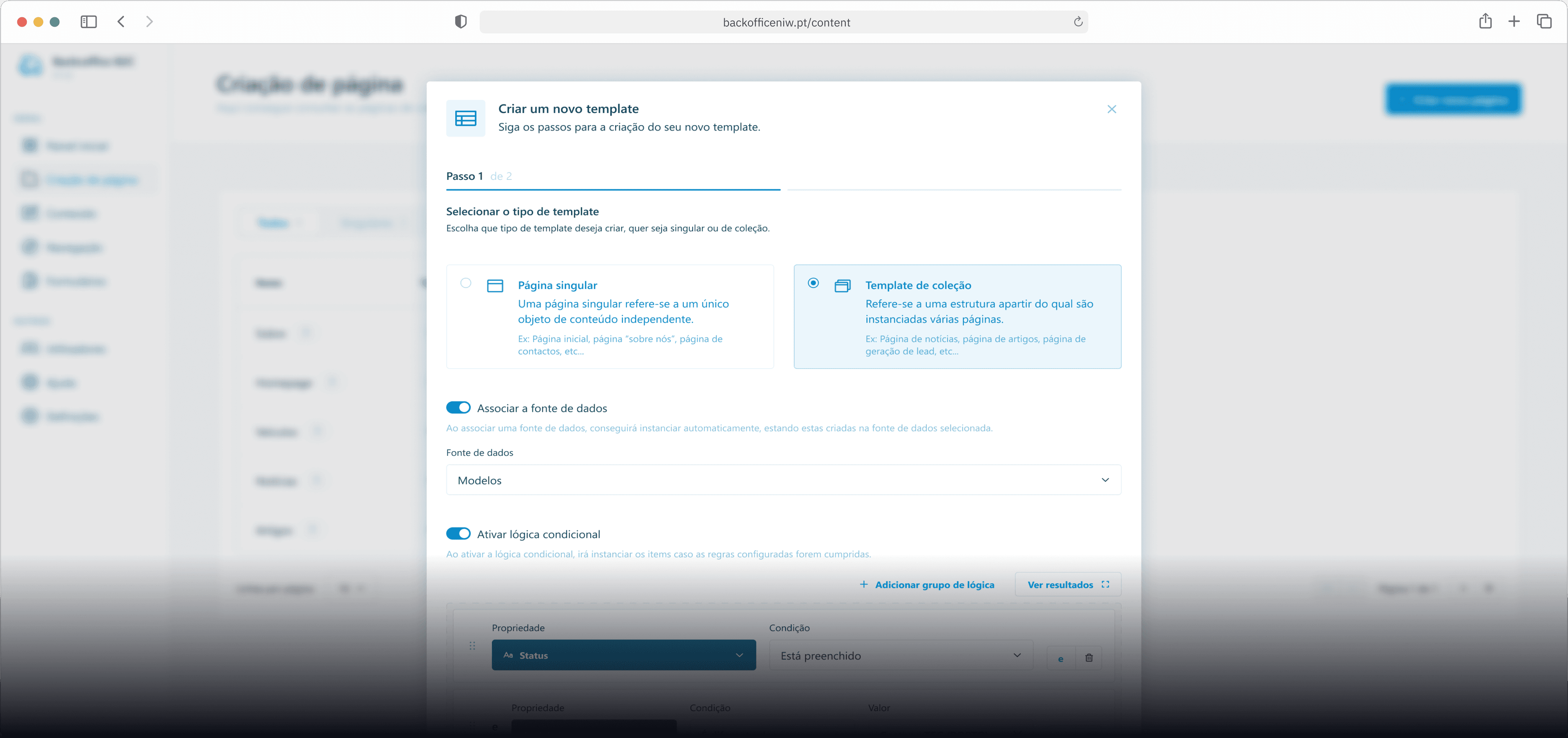
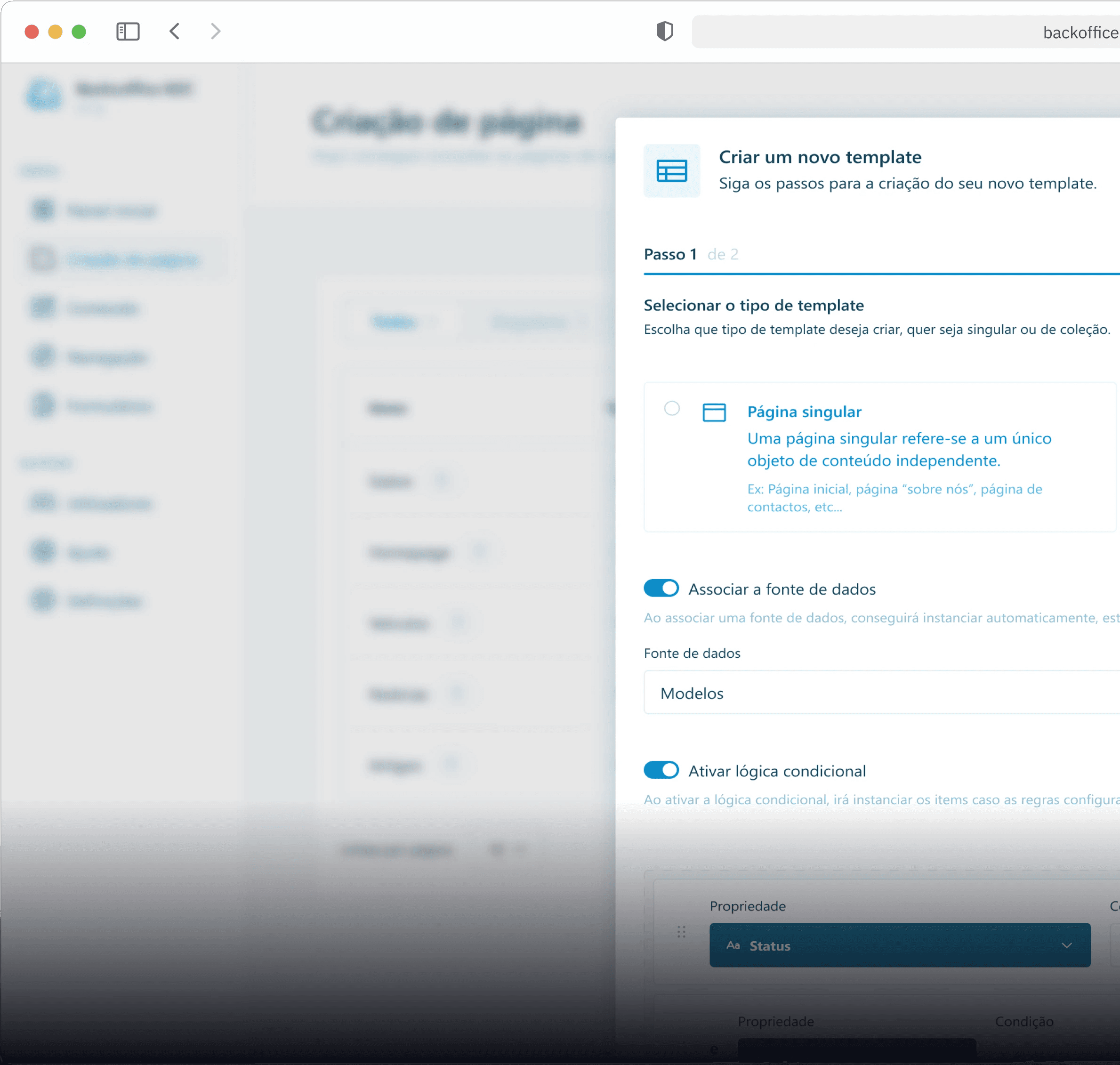
Collection and Single page templates
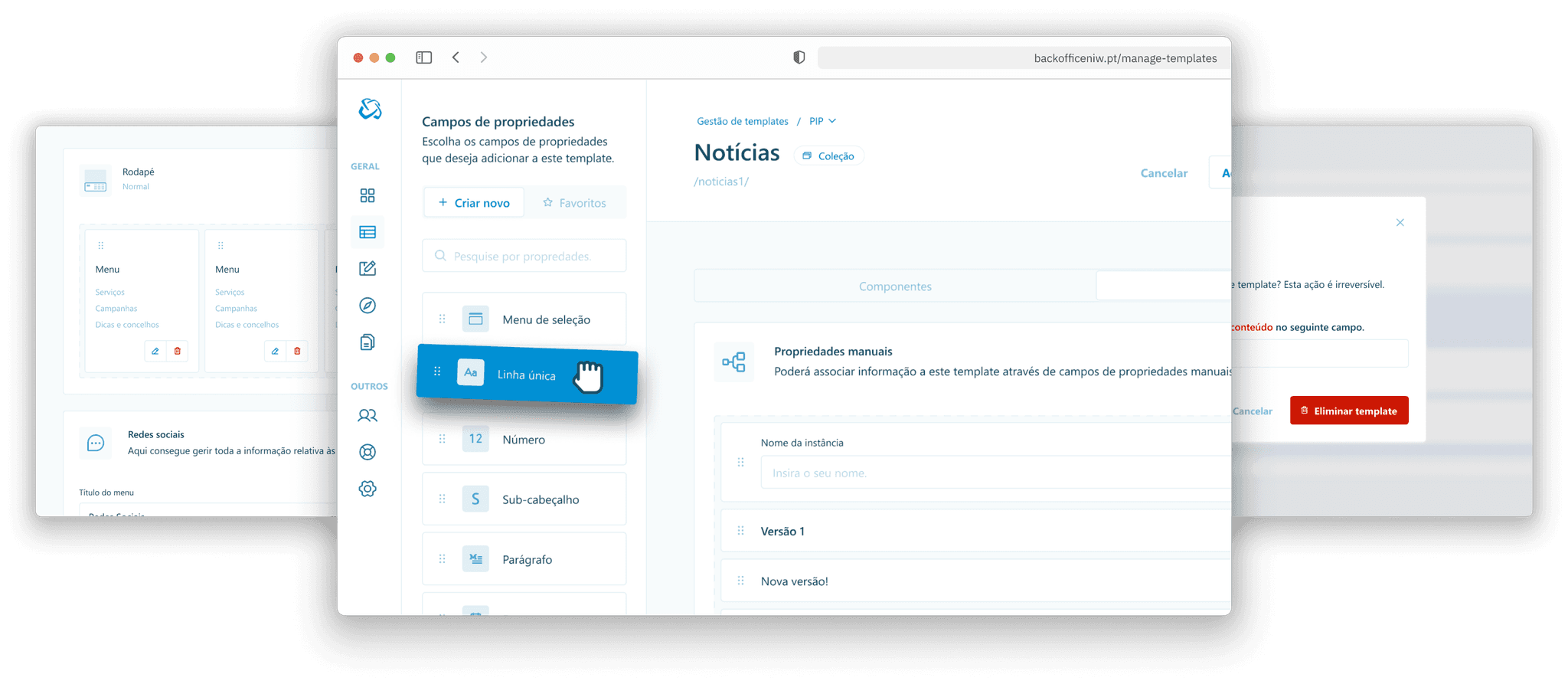
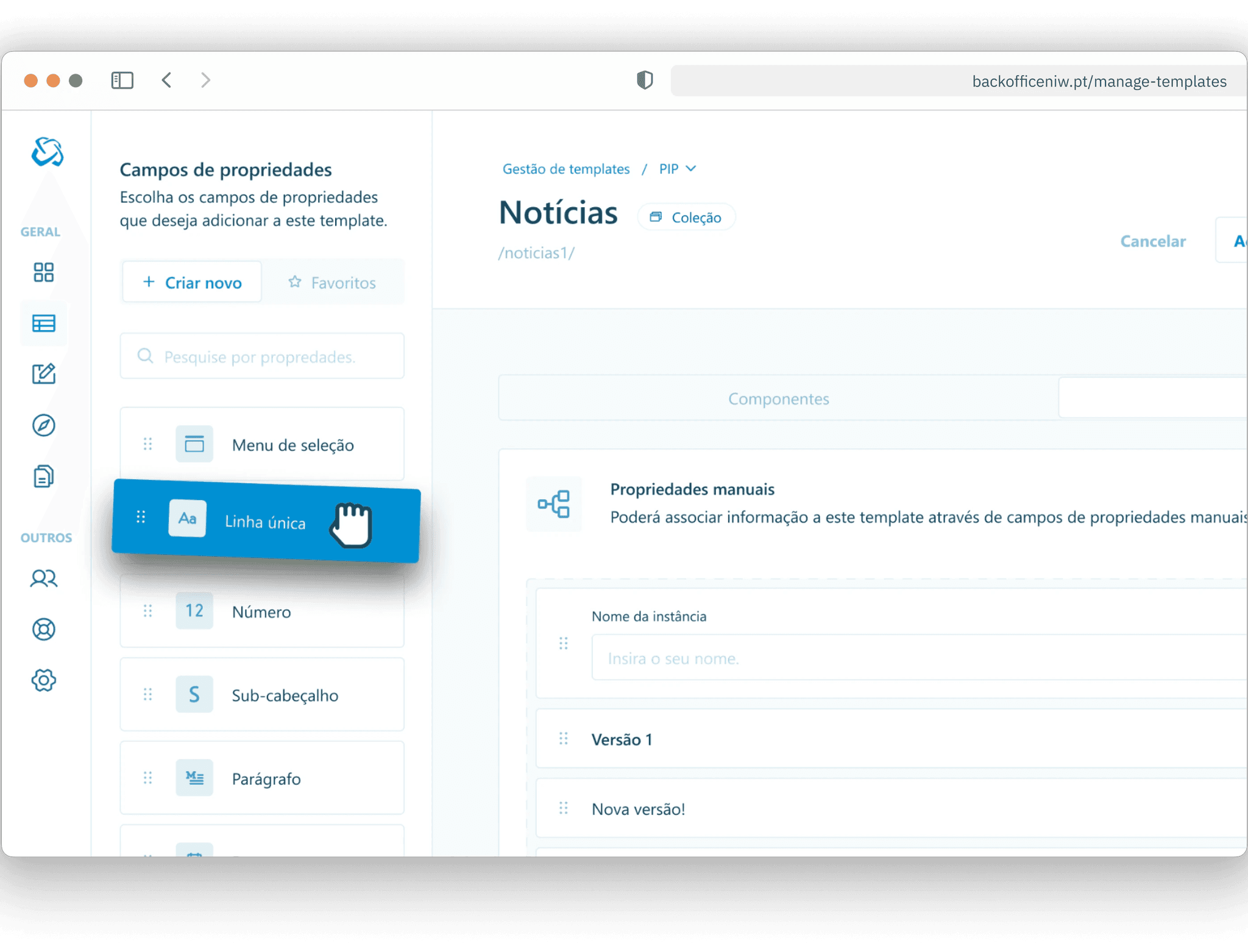
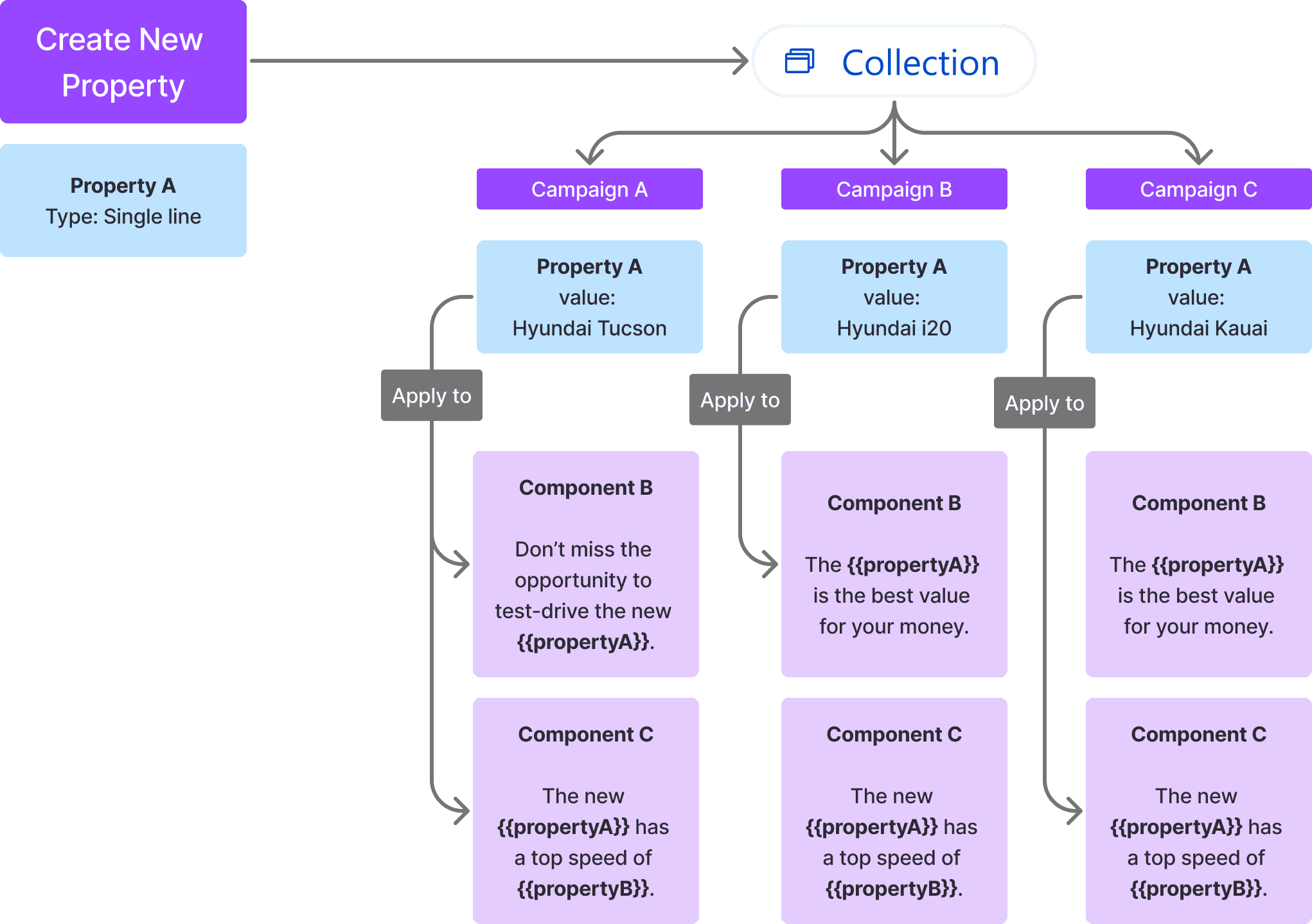
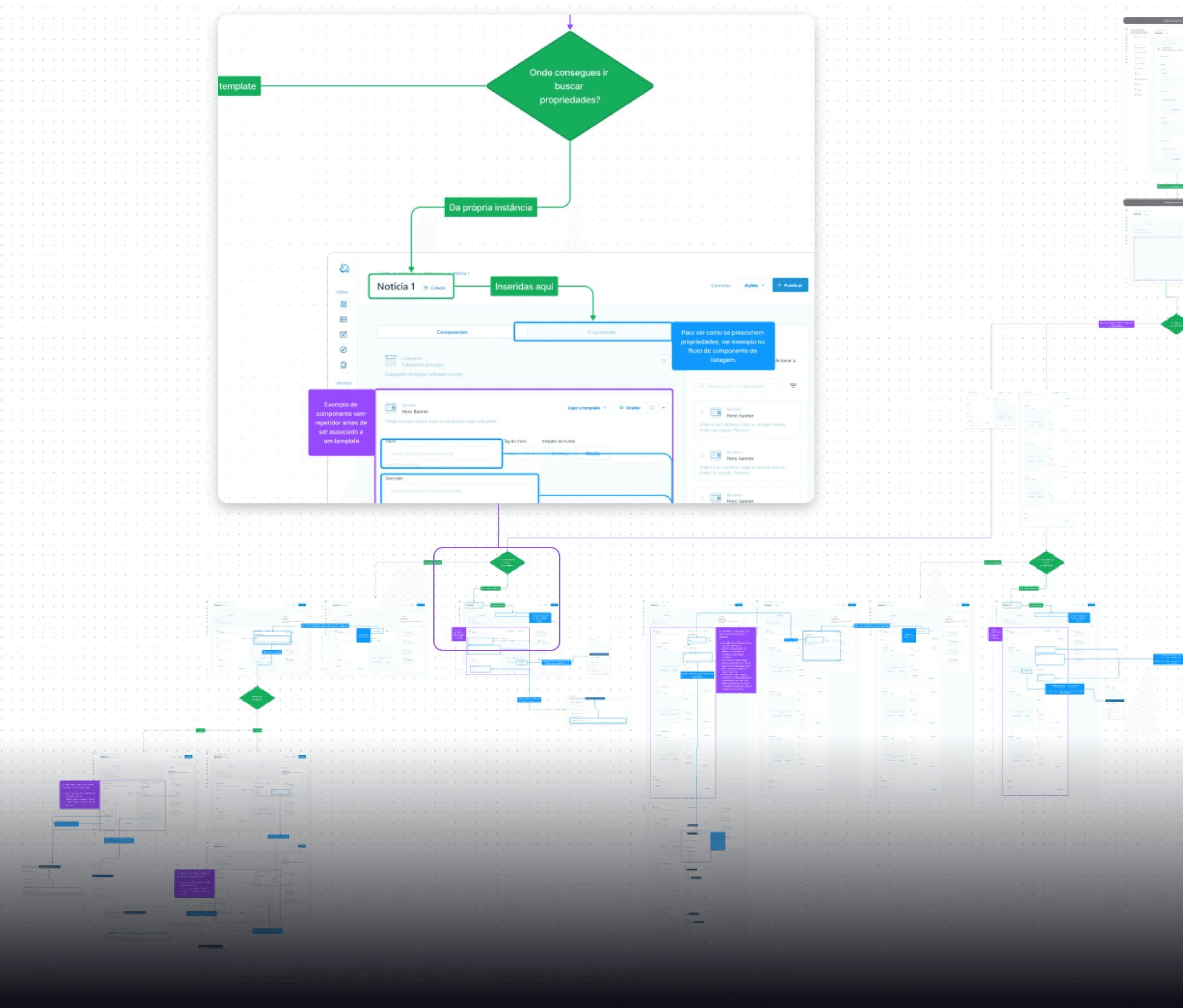
Template properties (Content variables)
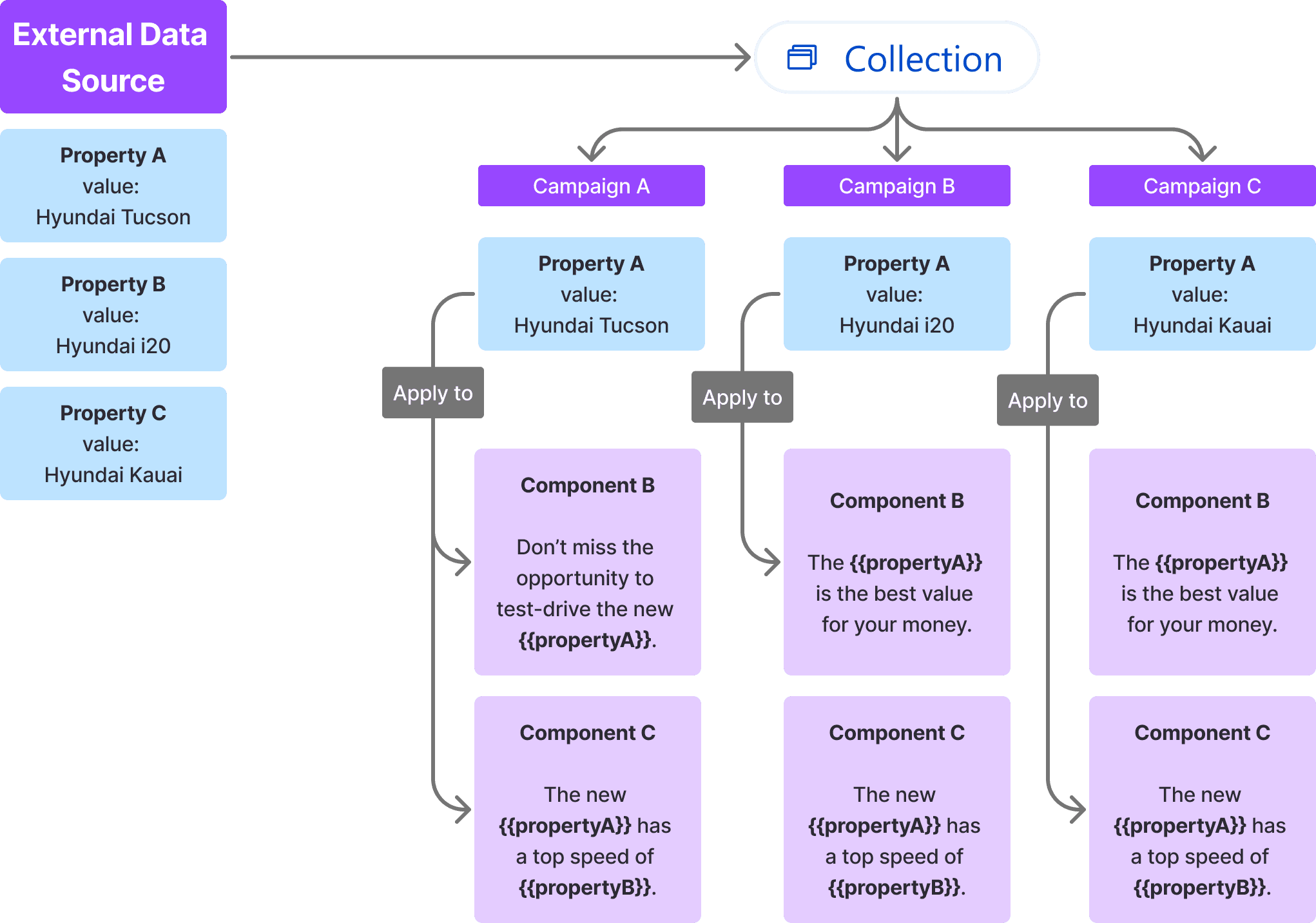
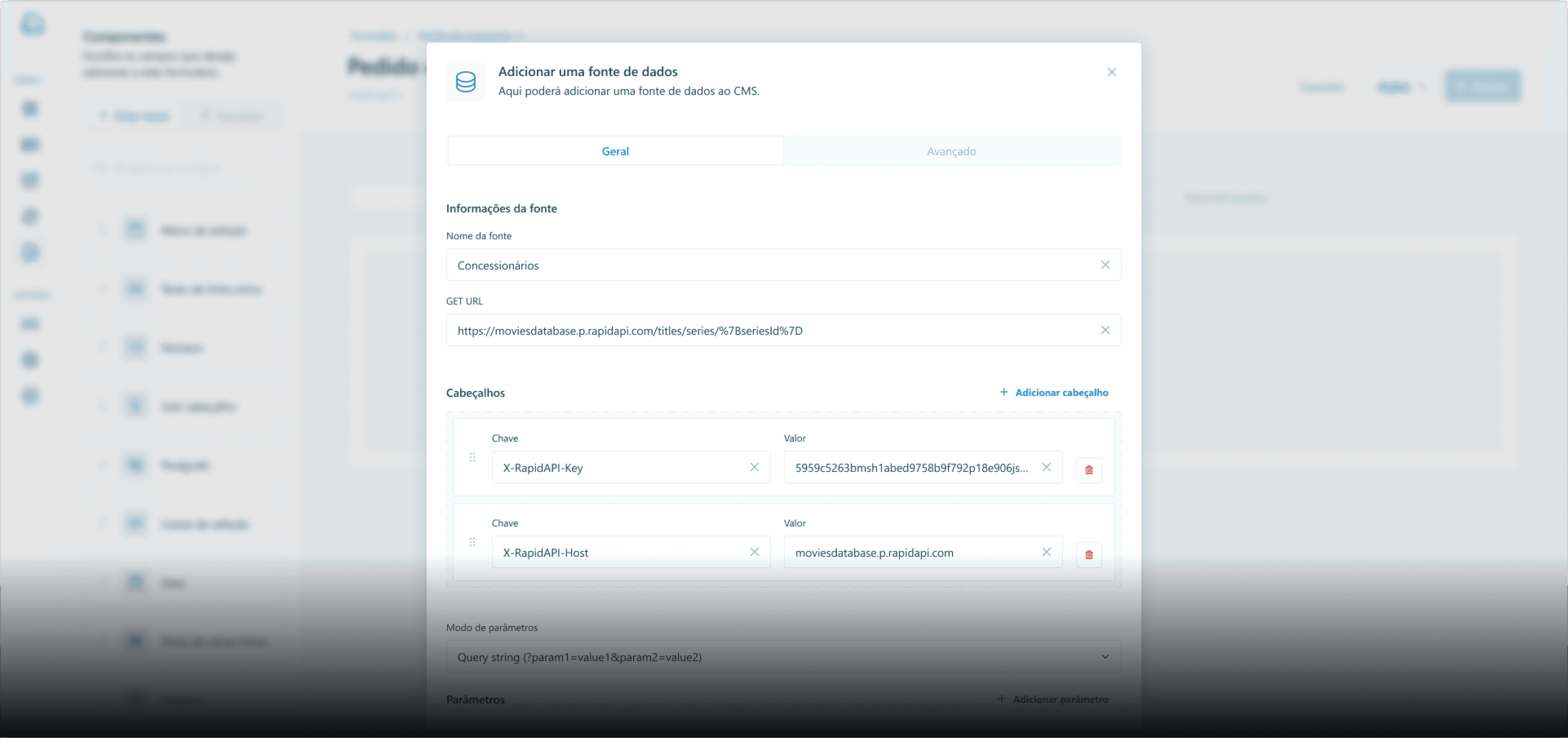
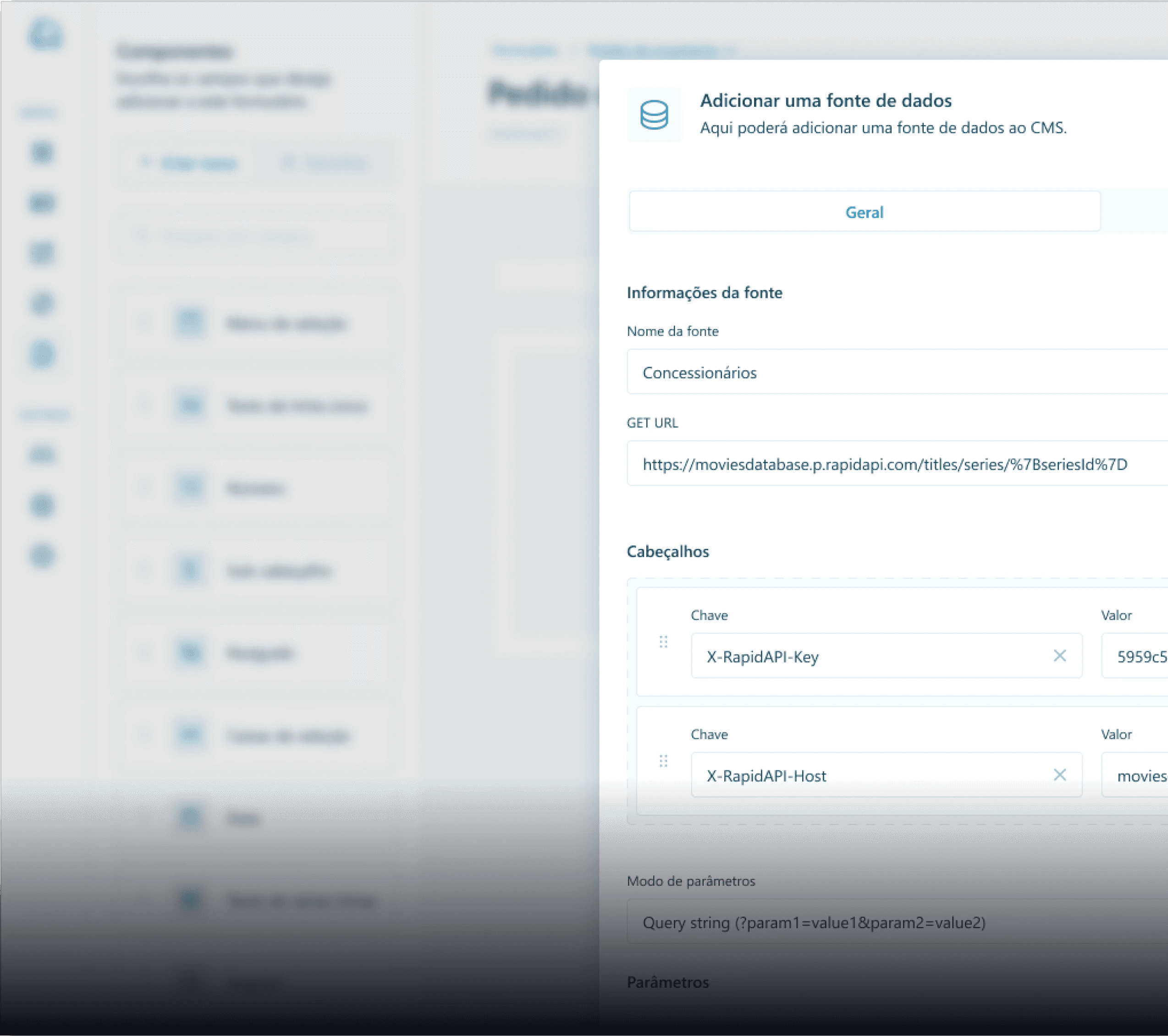
Data source fed content
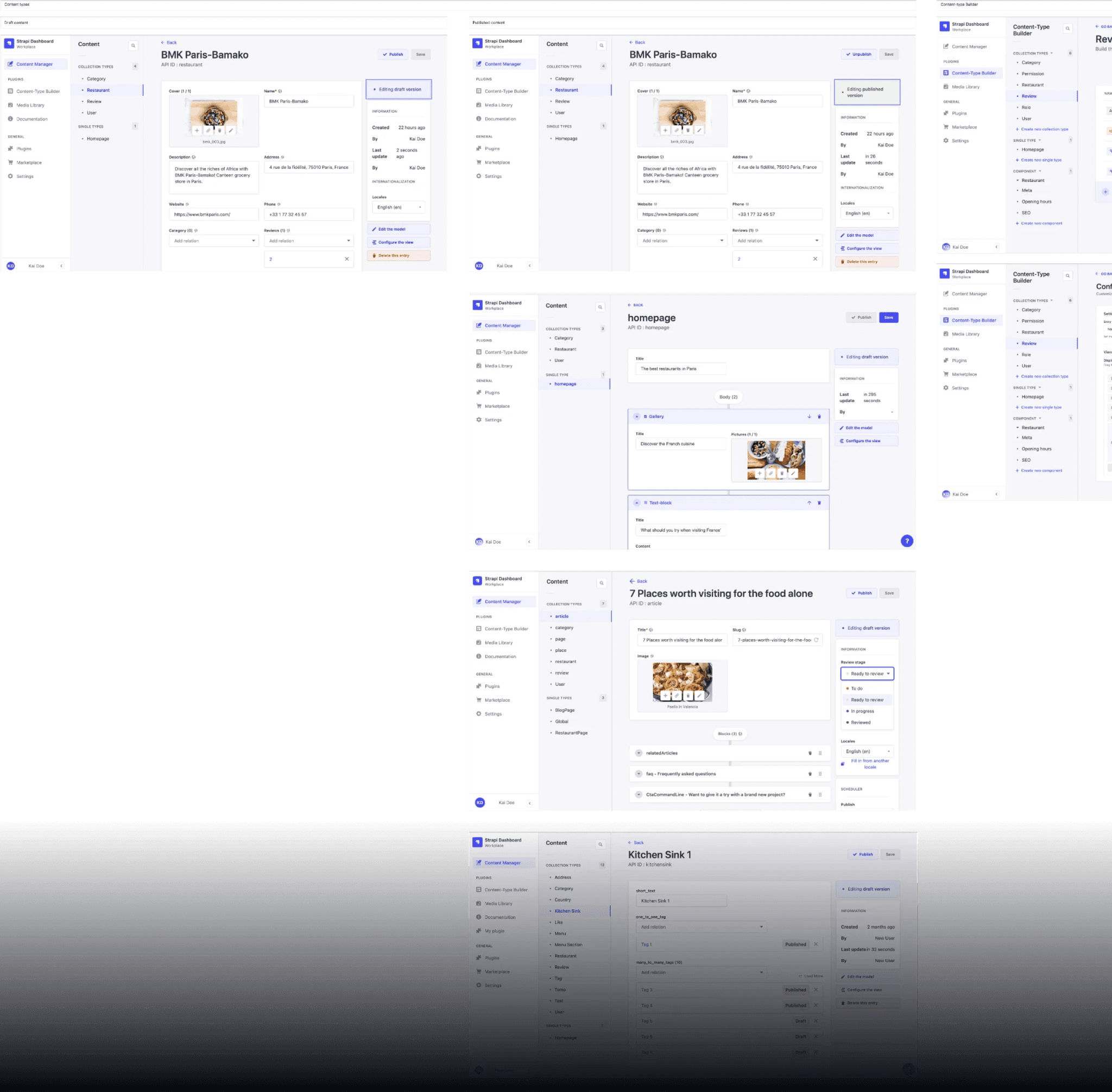
An example showing the difference between single page templates (unique component structure) and collection templates (repeated component structure).
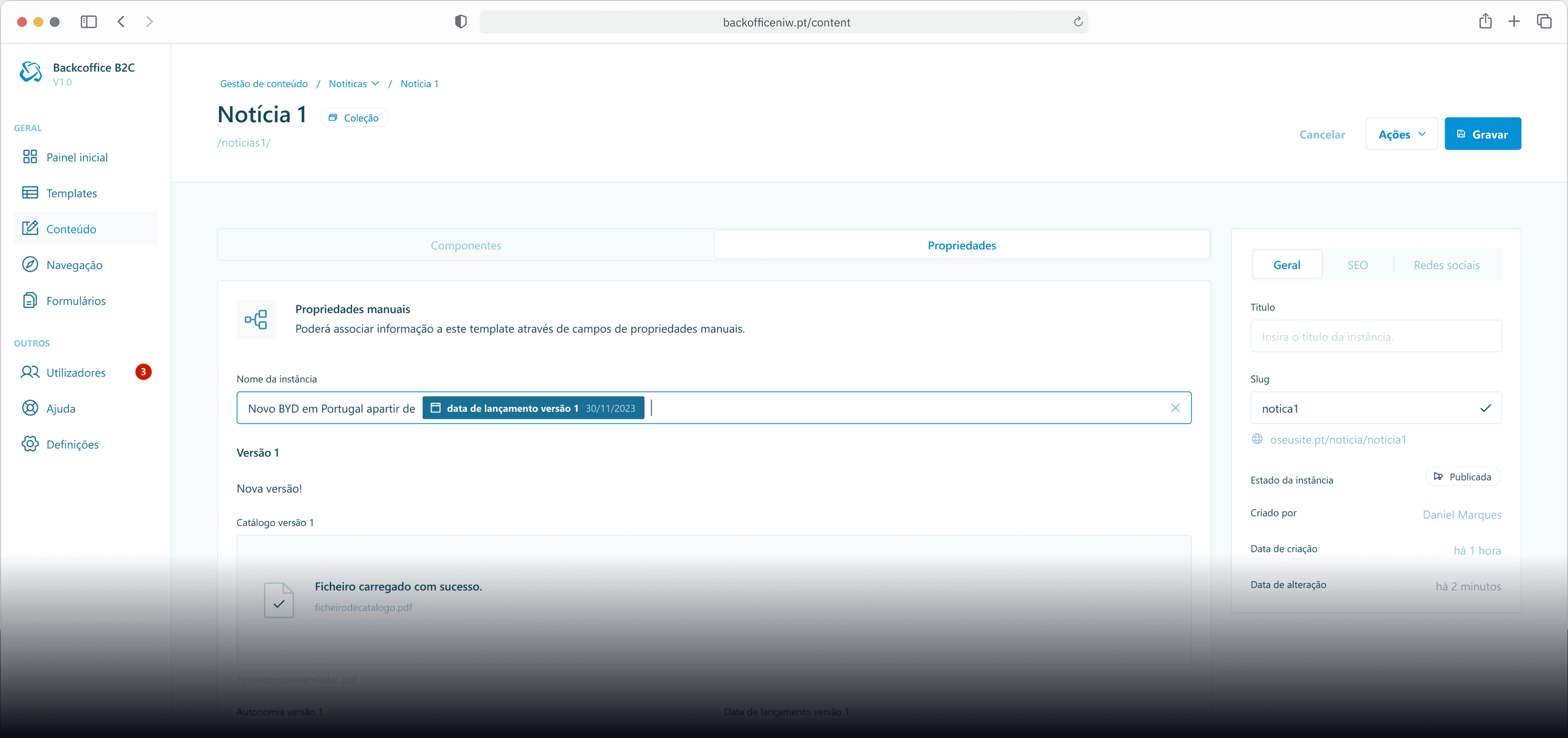
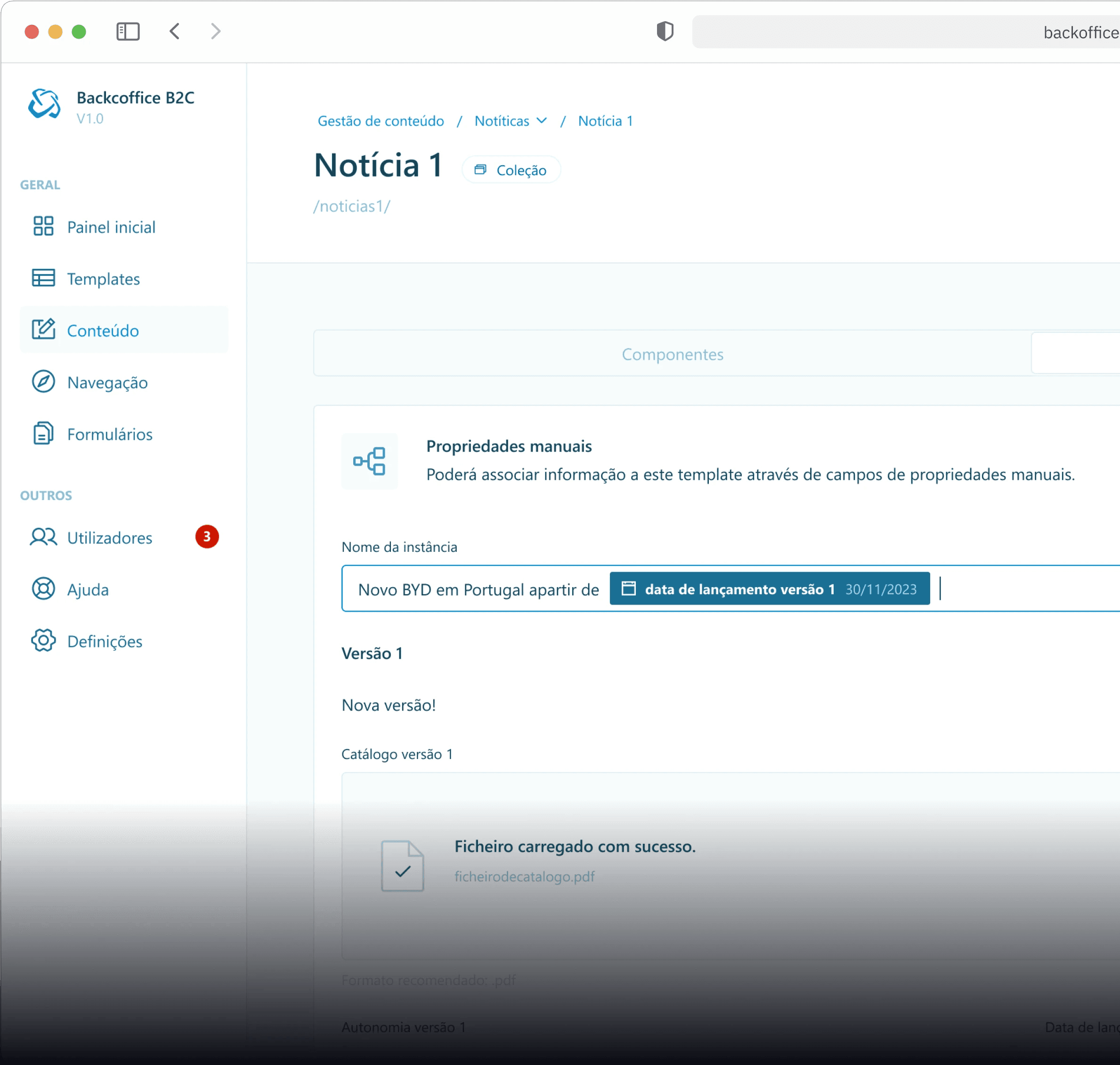
Template properties creation and usage in a campaign collection example.
Template external data source properties and usage in a campaign collection example.
A practical example of the atomic design principle used in the CMS project.
Atomic Design Principles and Variables
Following the atomic design methodology, we broke down our layout components into their smallest, most elemental forms, akin to atoms. This granular approach facilitated modular design, allowing us to construct interfaces from these fundamental building blocks.
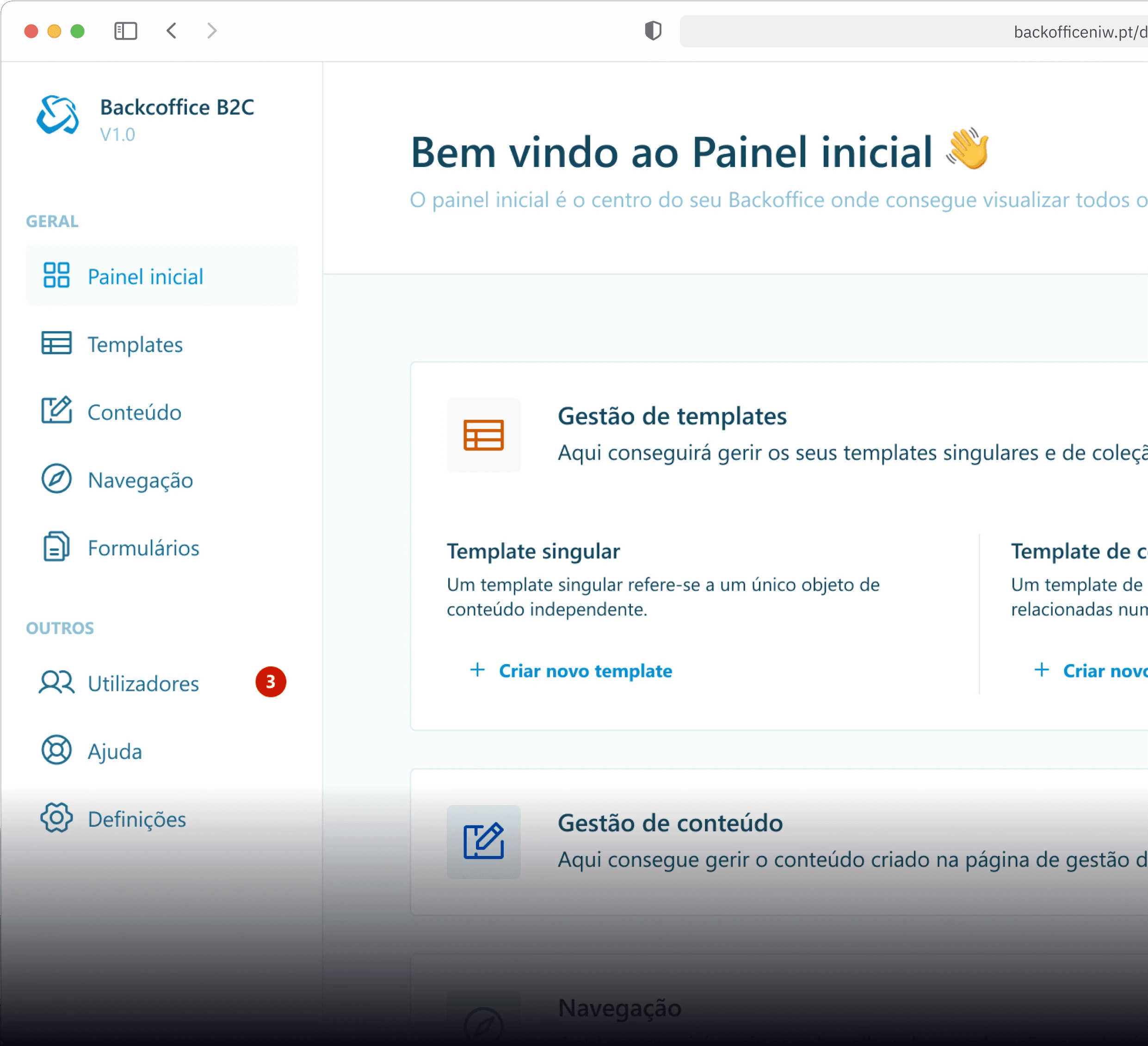
Iterating on the layouts
I then started working on the first version of the layouts. Some layouts would later on be changed due to insights gained from usability testing.
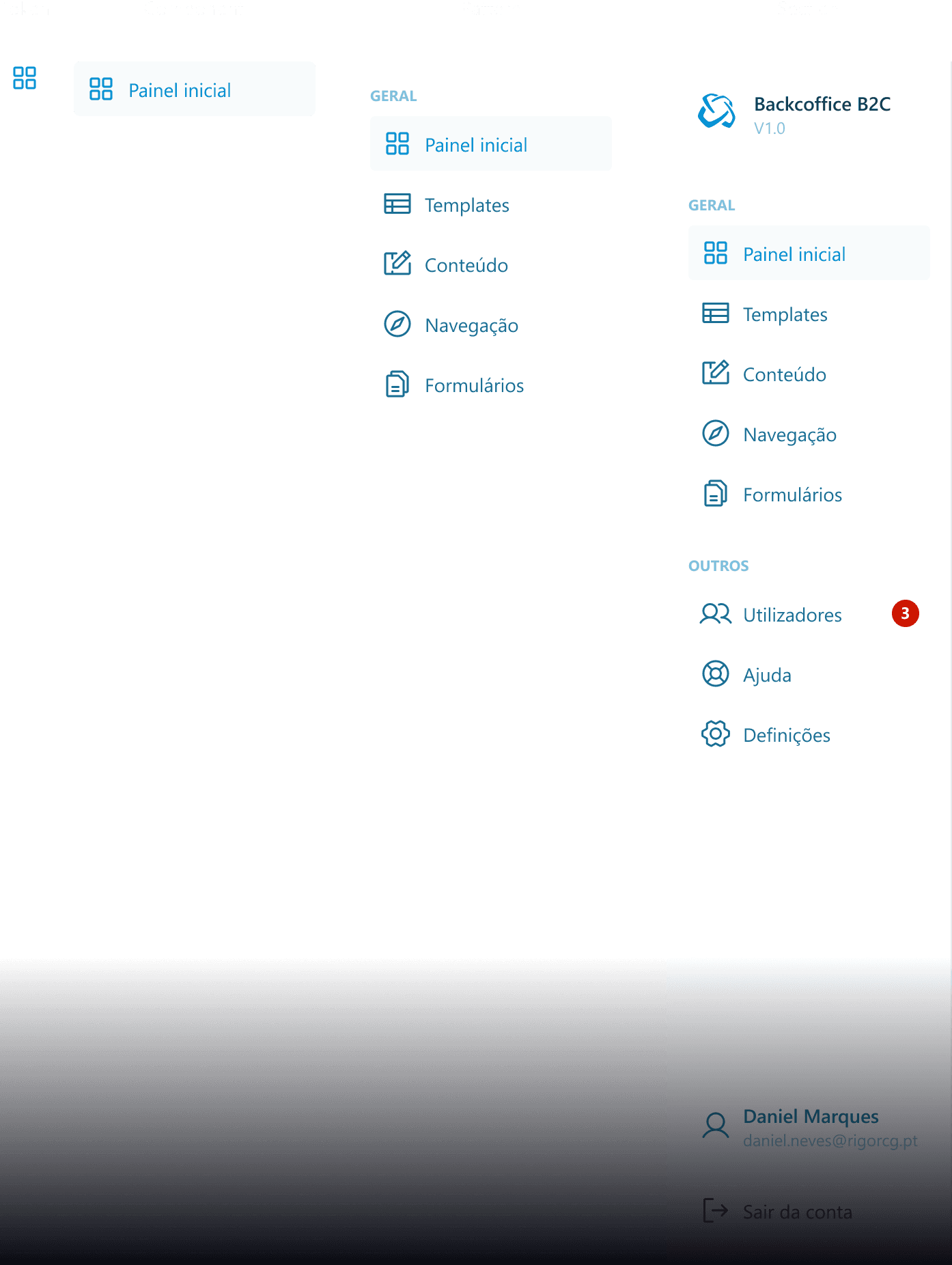
An example of the layout listing pages.
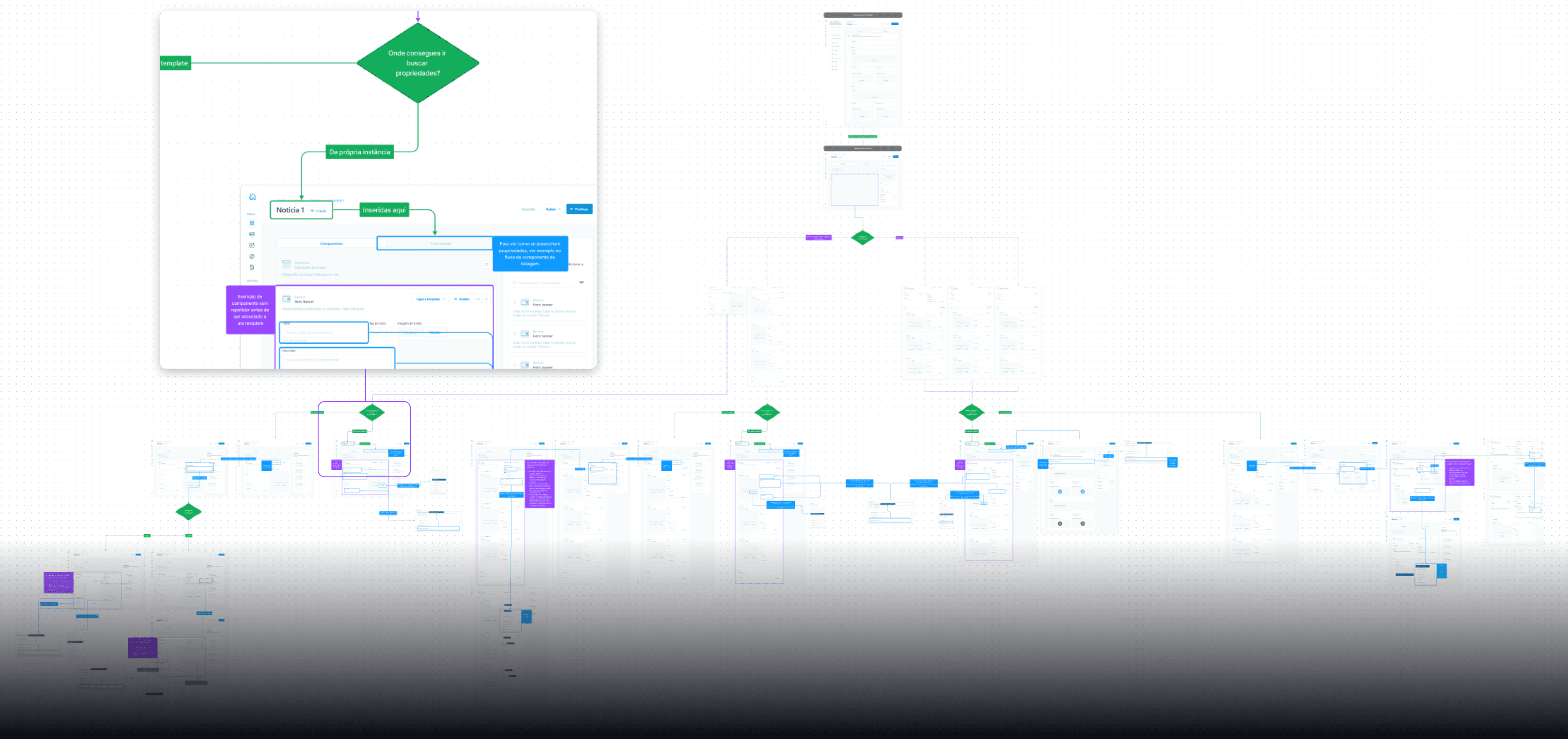
An example of the figma prototype done.
Userflows and prototypes for defining more complex feature logic
Userflows and prototypes served as a guiding light to the developer team, to ensure consistency for future and previous established logic.
We were able to get in contact with users who would eventualy use the actual product for our moderated usability test, and these were some insights that we've gathered.
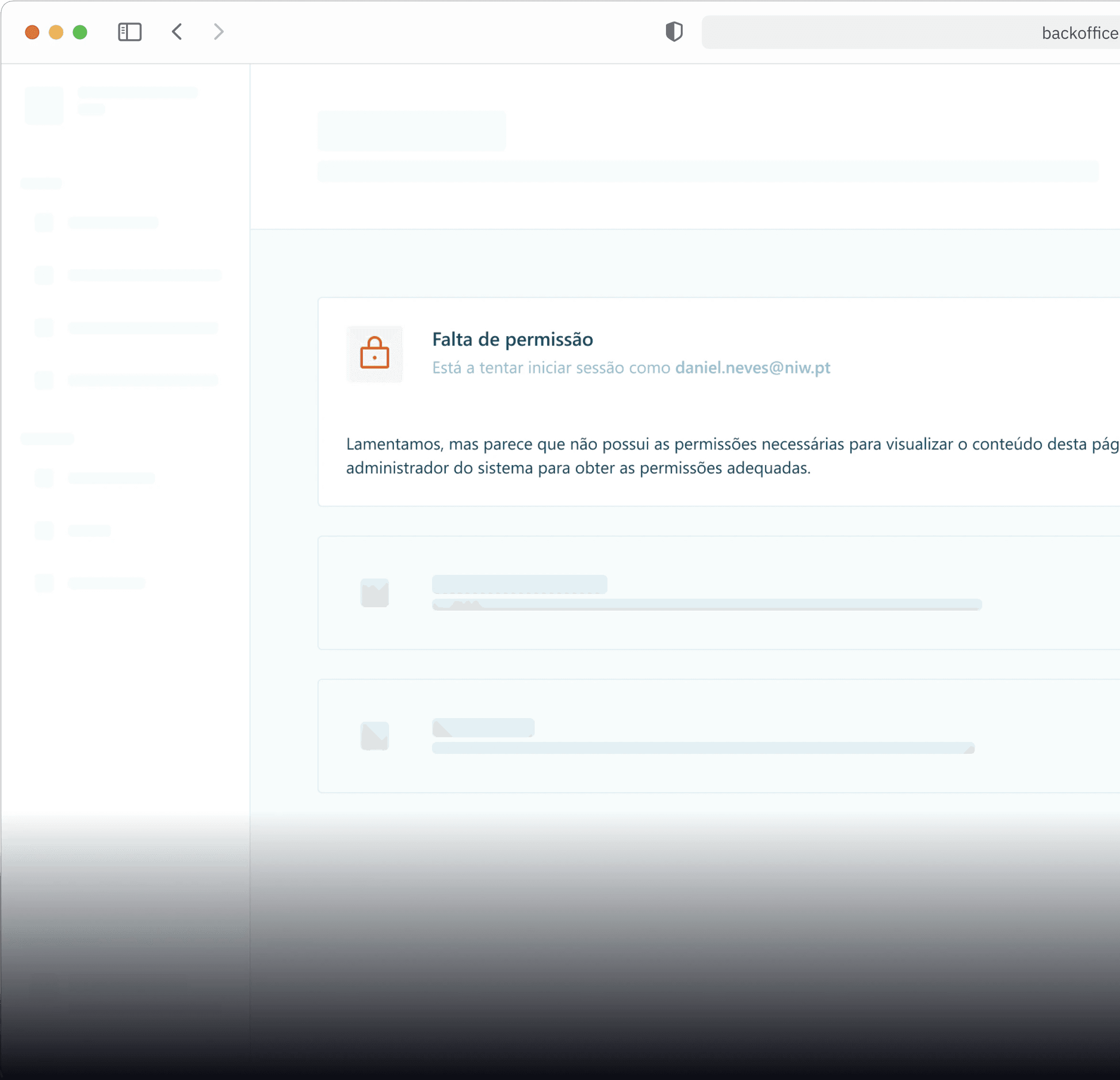
From this usability test, we were able to find new improvements we could make to the CMS in order to improve it's user experience, below you’ll find some of the suggestions, and the reasoning behind them.
Following the moderated usability test, we implemented some improvements listed above to validate my hypothesis.
💭 Time to reflect
This project has been an eye-opening experience in the realm of true collaborative teamwork, highlighting the importance of mutual support among colleagues who have transformed into genuine advocates for our product's user experience. Witnessing the tangible impact of design on business success, particularly in the significant reduction of support tickets post-adoption of our new CMS, has reaffirmed my belief in the power of thoughtful design.
On a more technical note, this endeavor has rigorously tested my skills in crafting scalable and modular products. Rejecting the notion of a single-point handoff process, I firmly believe in fostering a continuous and collaborative workflow—a principle I successfully implemented throughout this project. As I reflect on the journey, I am reminded of the invaluable lessons learned and the immense satisfaction derived from tackling complex challenges alongside a dedicated team.
🎉 Team credits
Some of the extraordinary people behind this project.
Bruno Teixeira (Digital Product Solutions Team Leader)
Tiago Ferreira (Tech Delivery Manager)
Ivan Hirskyy (Front-End Developer)
João Vasconcelos (Front-End Developer)
Bruno Braga (Tech Lead)
And many more…